YUKARI KAYDIR
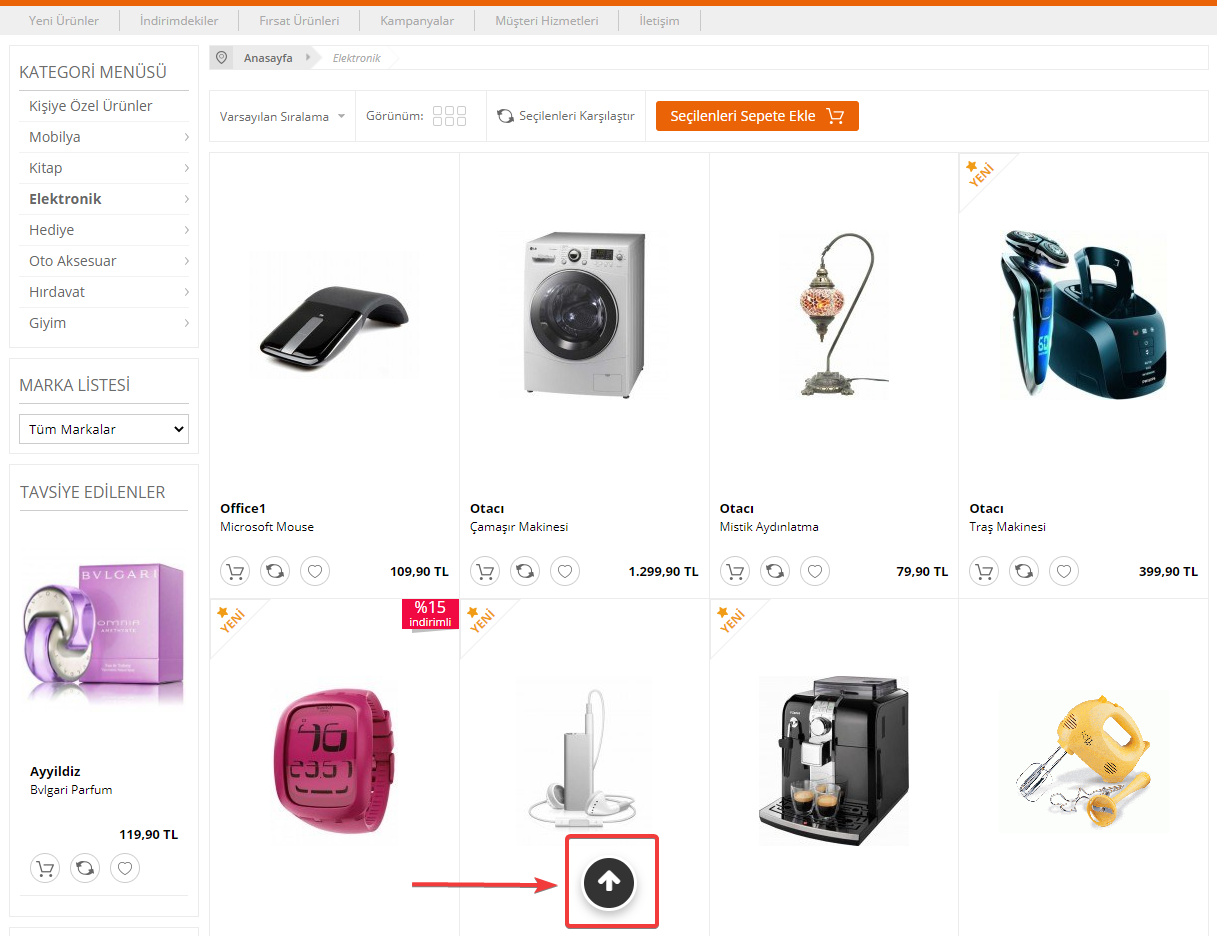
Sitenizde kategori sayfaları başta olmak üzere uzun içeriklerin olduğu sayfalarda aşağı doğru gezindikten sonra, sayfanın başına kolay ve hızlı çıkmak kullanıcı deneyimi açısından önemlidir.
Ziyaretçi sayfa içerisinde aşağı indikten sonra, uygulama sayesinde tek bir tıklama ile sayfanın en üstüne ulaşabilir.
Yukarı kaydırma butonunun rengini, üzerinde görünecek simgeleri yönetebilirsiniz.
Yukarı Kaydır uygulaması, ücretli bir uygulamadır.
Bu uygulama, kurulumu tamamlandığında "Ayarlar > İzleme Kodları" sayfasında kod oluşturur.
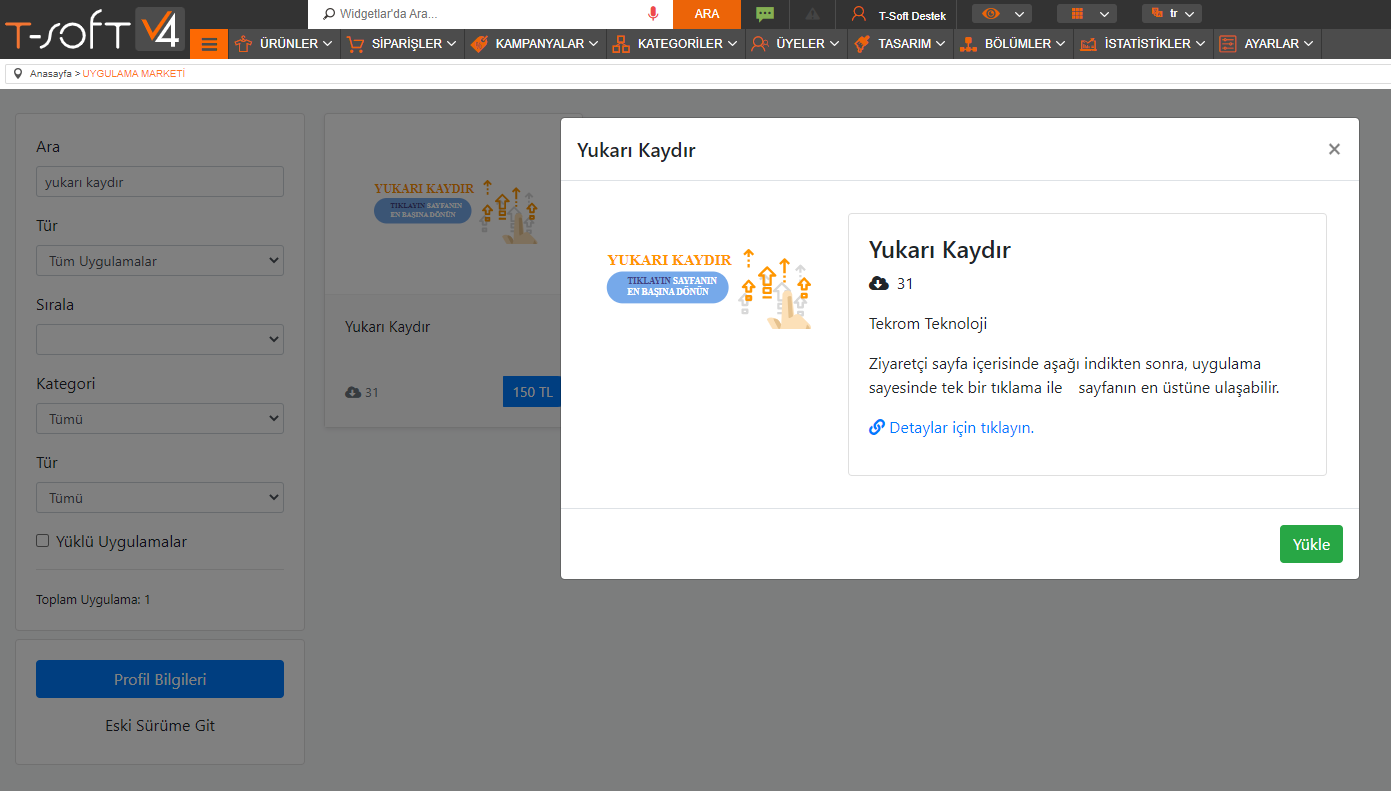
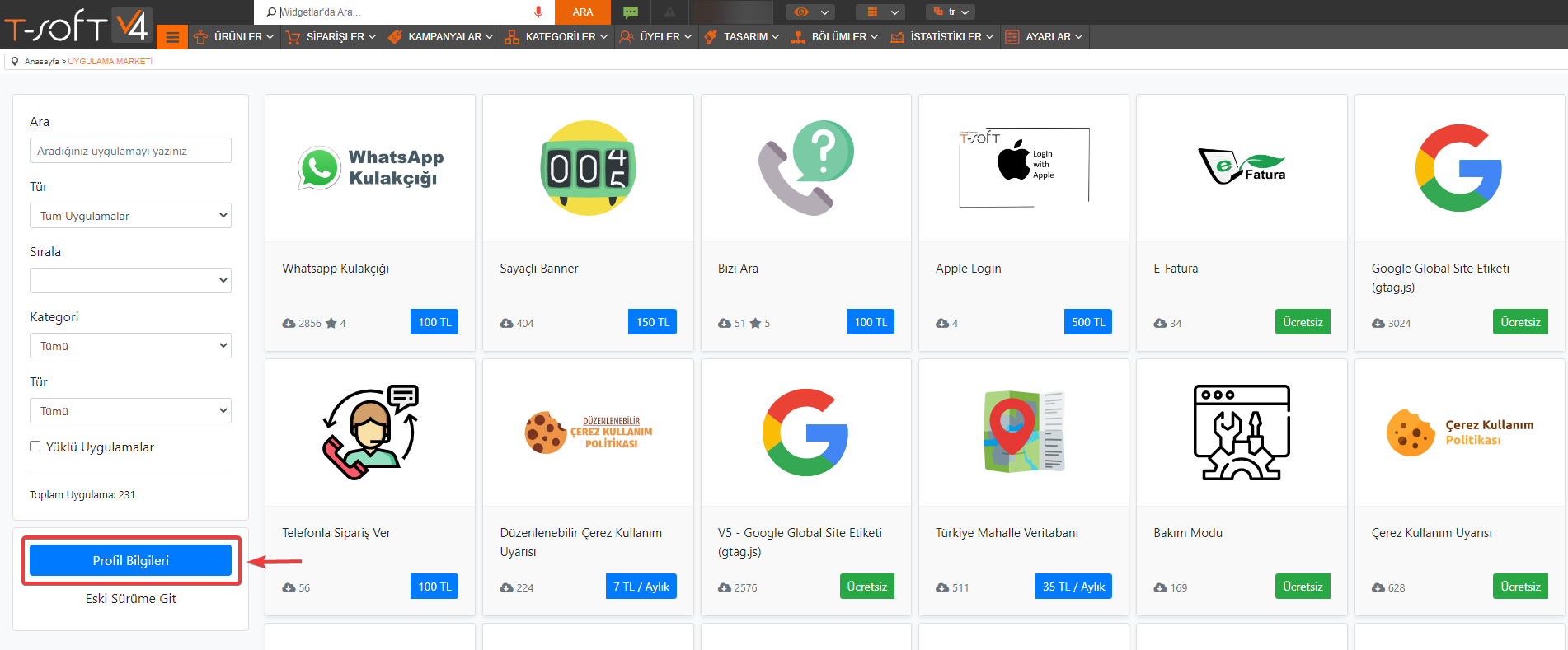
T-Soft Apps web sitemizden veya yönetim panelinizde "Bölümler > Uygulama Marketi" sayfasından satın alarak kurulumu sağlayabilirsiniz.

Uygulamayı yüklediğinizde bilgilerinizi girebileceğiniz uygulama içeriği alanı açılacaktır.
Yukarı kaydır uygulaması ile ilgili bilgilerinizi ekledikten sonra sözleşmeleri onaylayarak "Yükle" butonuna tıkladığınızda uygulamanız çalışacaktır.
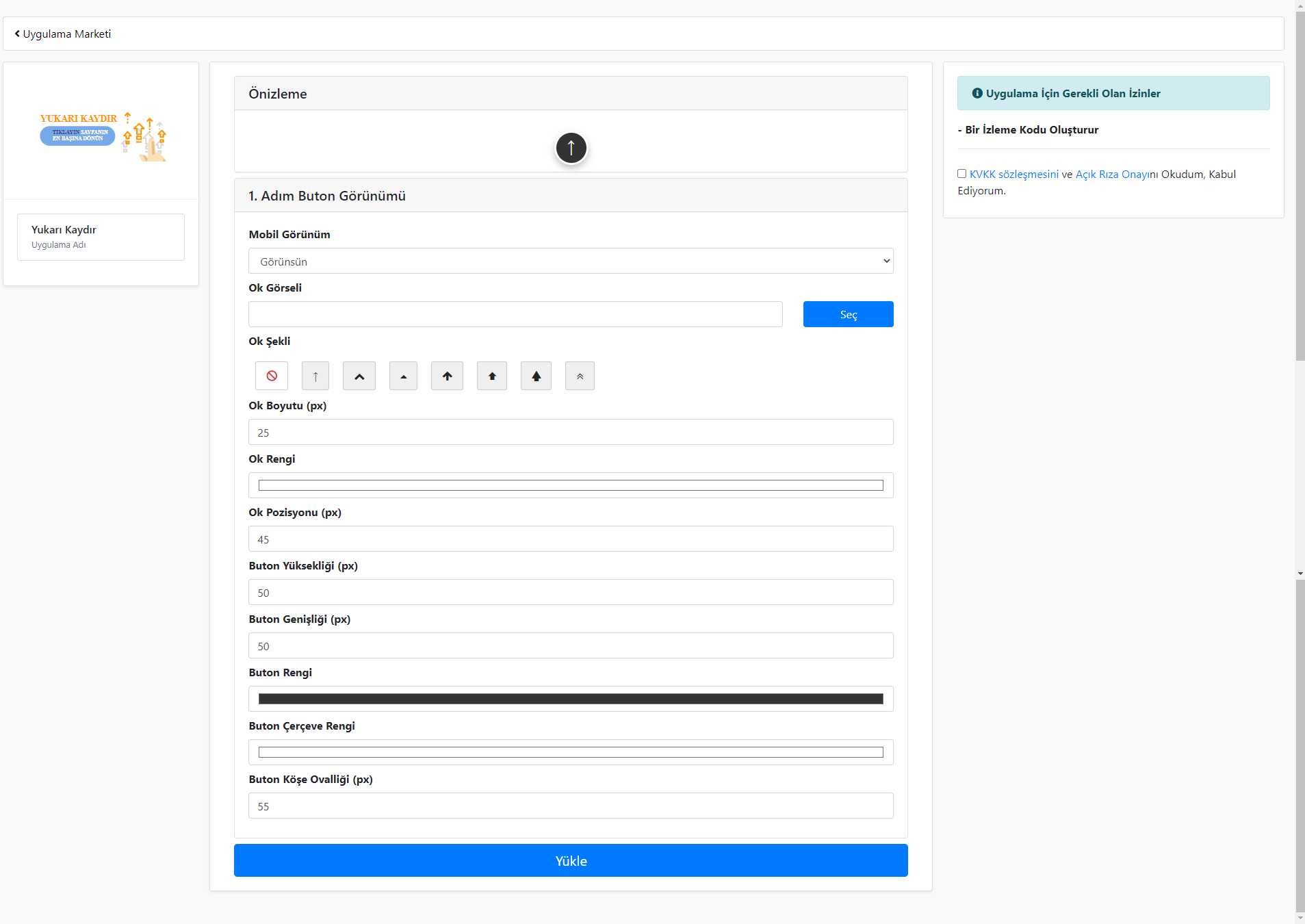
"Önizleme" alanında menü içeriklerinden yaptığınız düzenlemeleri görebilirsiniz.
1. Adım : Buton Görünümü
Yukarı kaydır butonuna ait tüm düzenlemeleri bu alandan yönetebilirsiniz.
- Mobil Görünüm : Uygulamanın mobilde görünürlüğünü (aktif/pasif) yönetebilirsiniz.
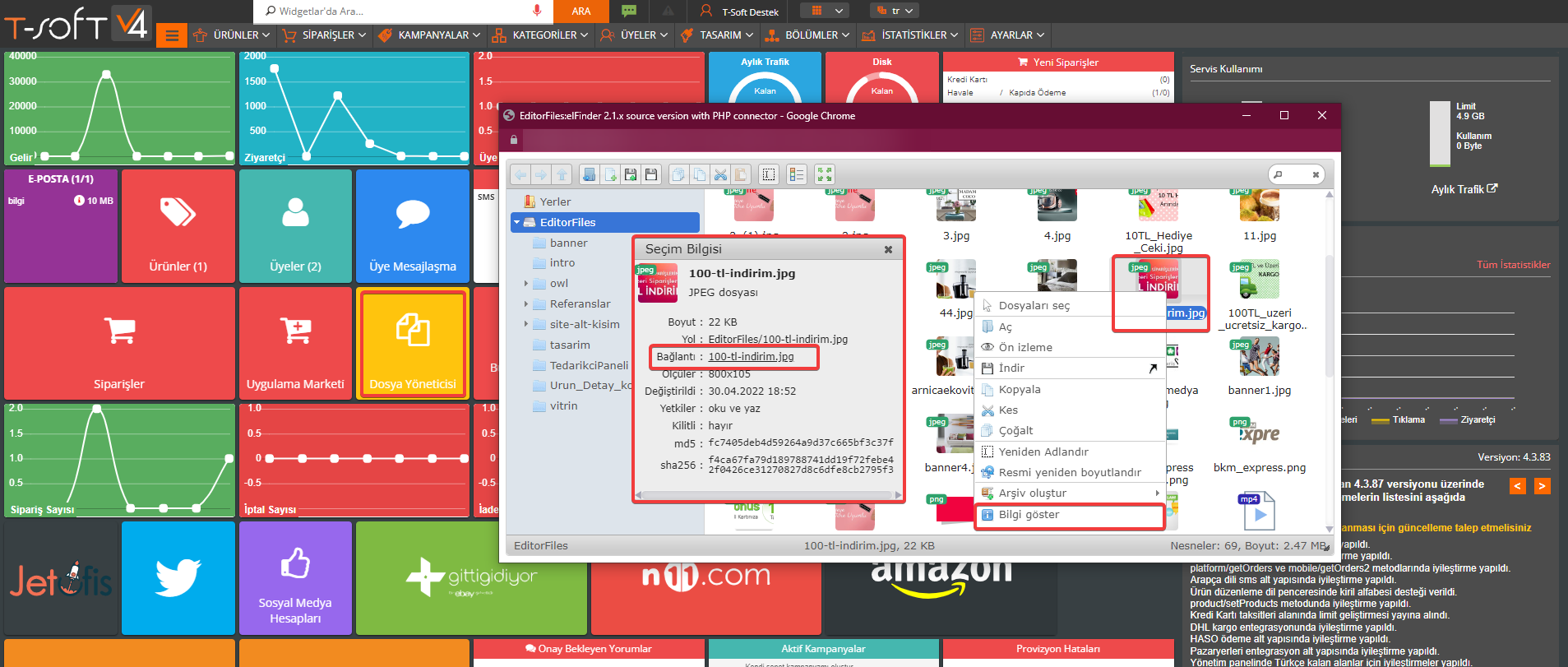
- Ok Görseli : Sitede görüntülenecek olan yukarı kaydırma ok görseli ekleyebilirsiniz. Eklenecek görselin URL adresini almak için öncelikle görseli "Dosya Yöneticisi"ne yükleyiniz. Yüklediğiniz görselin üzerinde mouse ile sağ tıklayarak "Bilgi Göster" seçeneğine tıklayınız. Açılan pencerede "Bağlantı" alanına tıklayınız ve tarayıcıda açılan görsel URL adresini kopyalayarak uygulama içeriğine ekleyiniz.
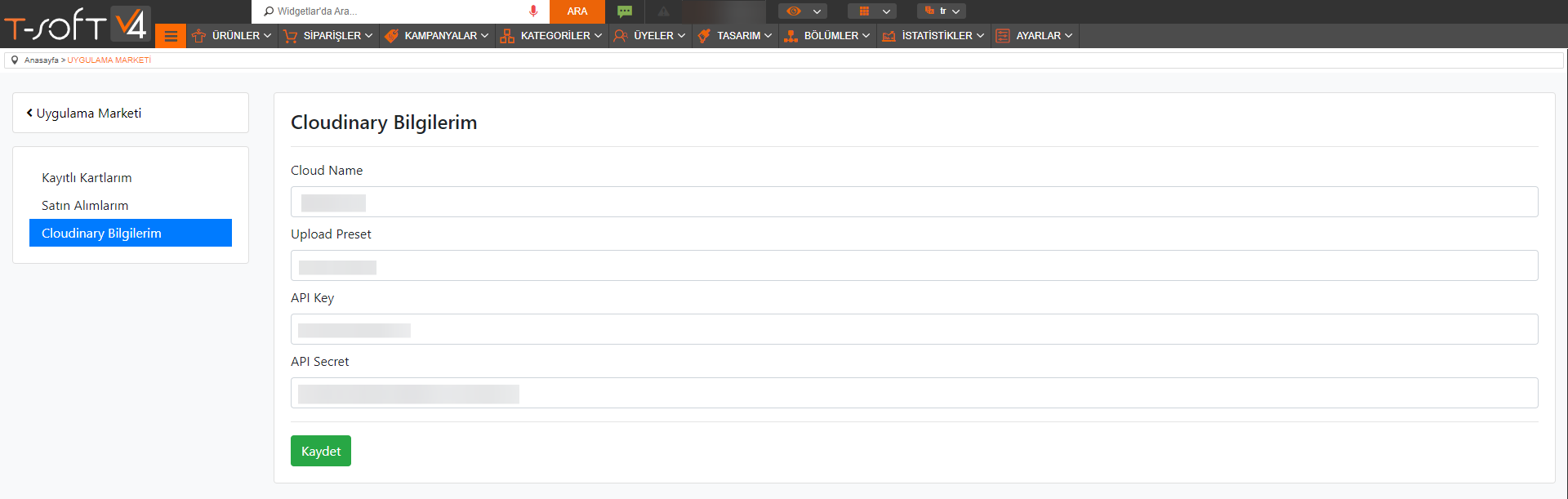
"Seç" alanının kullanılabilmesi için "Bölümler > Uygulama Marketi" sayfasında yer alan "Profil Bilgileri" alanına cloudinary bilgileri eklemeniz gerekmektedir. Cloudinary hesabını https://cloudinary.com/ üzerinden oluşturabilirsiniz. 

- Ok Şekli : Yukarı kaydır ok simgesini seçebilirsiniz.
- Ok Boyutu (px) : Eklenen ok alanının boyutunu yönetebilirsiniz.
- Ok Rengi : Ok simgesinin rengini bu alandan seçebilirsiniz.
- Ok Pozisyonu (px) : Ok alanının sitedeki pozisyonunu yönetebilirsiniz.
- Buton Yüksekliği (px) : Yukarı kaydır butonunun yükseklik değerini değiştirebilirsiniz.
- Buton Genişliği (px) : Yukarı kaydır butonunun genişlik değerini değiştirebilirsiniz.
- Buton Rengi : Yukarı kaydır buton alanının rengini düzenleyebilirsiniz.
- Buton Çerçeve Rengi : Butonun etrafındaki çerçeve rengini bu alandan değiştirebilirsiniz.
- Buton Köşe Ovalliği (px) : Buton alanının köşe ovalliğini düzenleyebilirsiniz.