TAKİPÇİ FİYAT ÇUBUĞU
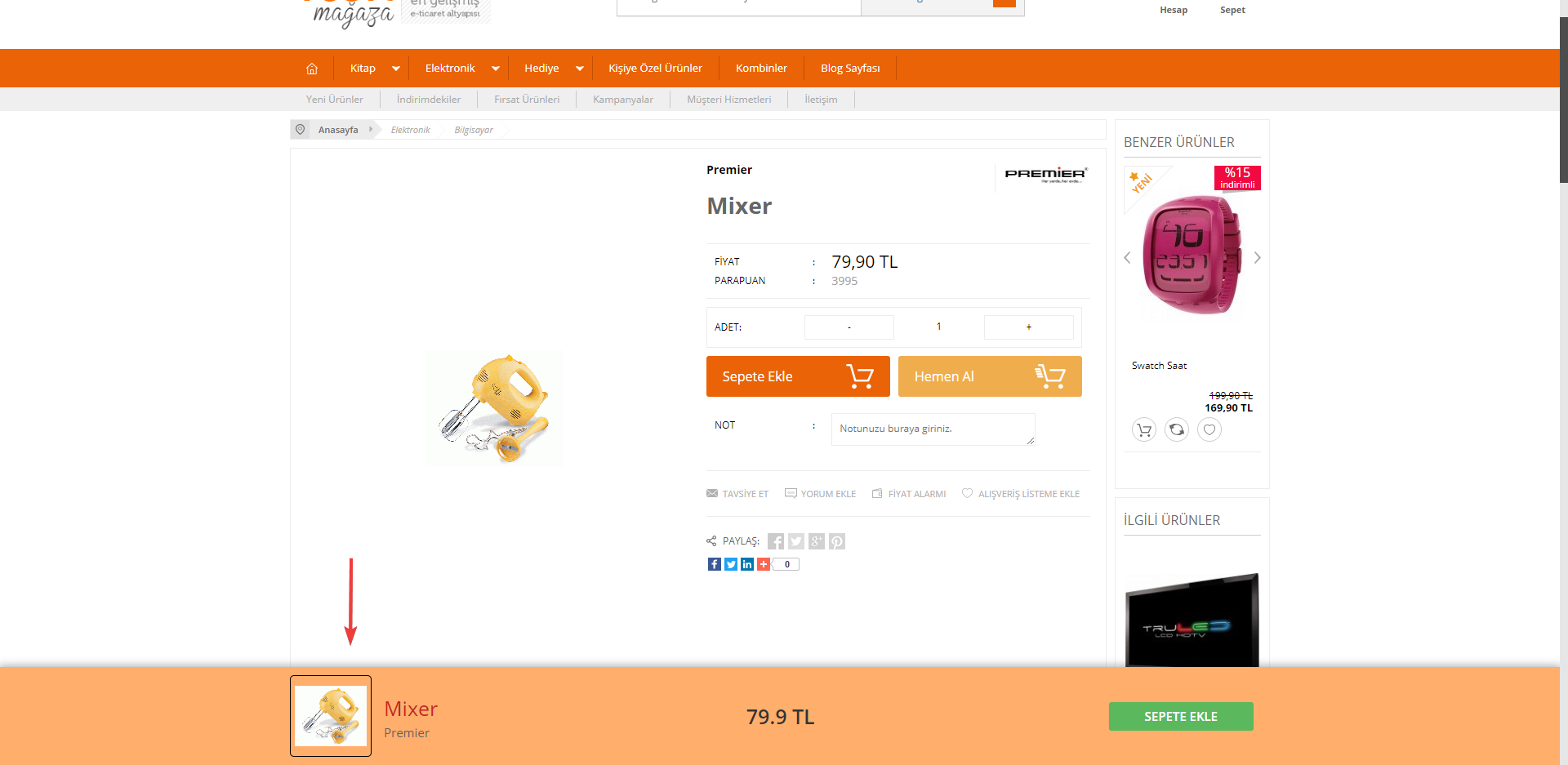
Ürün detay sayfasında, kaydırma çubukları ile sayfayı aşağı kaydırdığınızda sayfanın üst kısmında veya alt kısmında ürün fiyat bilgisi ve sepete ekleme seçeneklerini sürekli görünür durumda kullanabilirsiniz.
Böylece ziyaretçiler sayfada gezinirken ürünü sepete eklemek için ek kaydırma işlemlerini yapmasına gerek kalmayacaktır.
Takipçi Fiyat Çubuğu uygulaması, ücretli bir uygulamadır.
Bu uygulama, kurulumu tamamlandığında "Ayarlar > İzleme Kodları" sayfasında kod oluşturur.
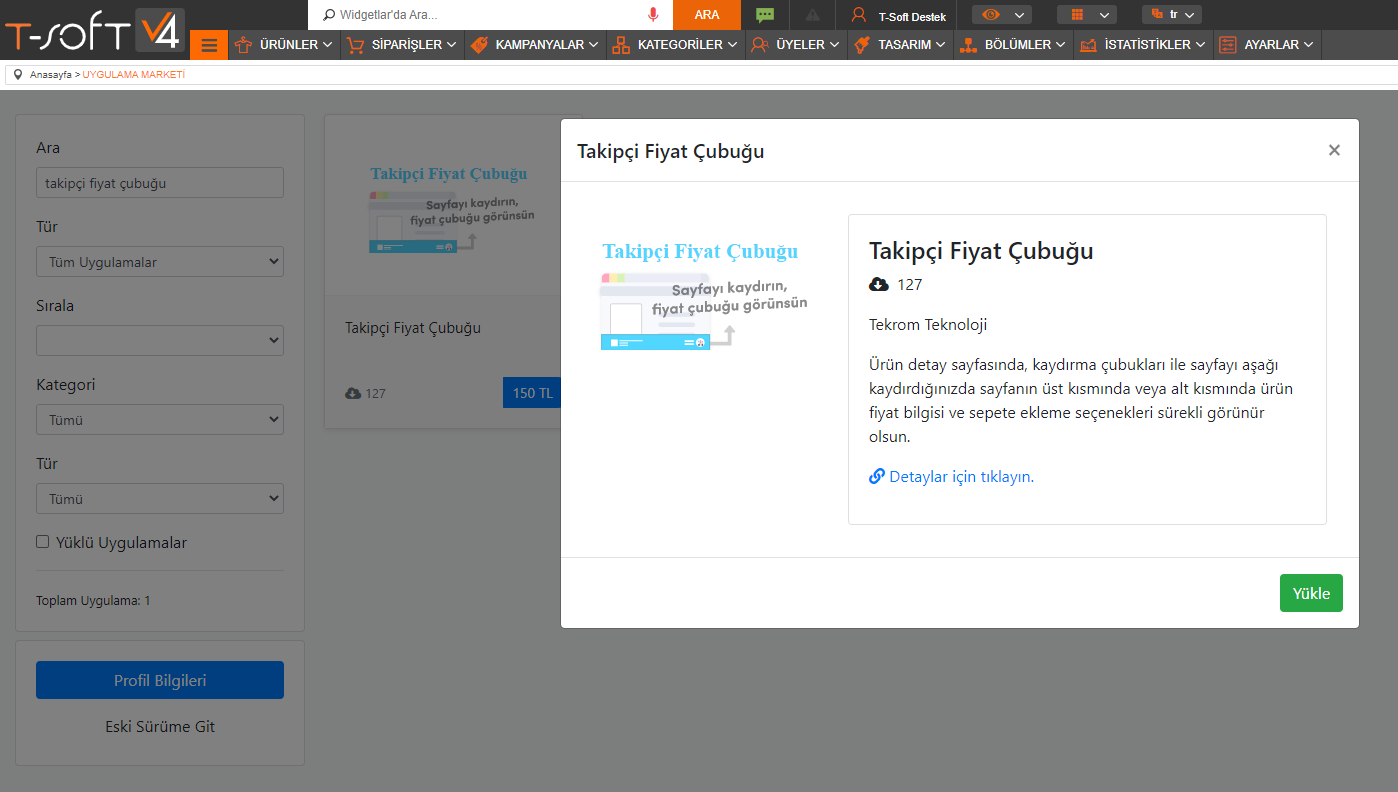
T-Soft Apps web sitemizden veya yönetim panelinizde "Bölümler > Uygulama Marketi" sayfasından satın alarak kurulumu sağlayabilirsiniz.

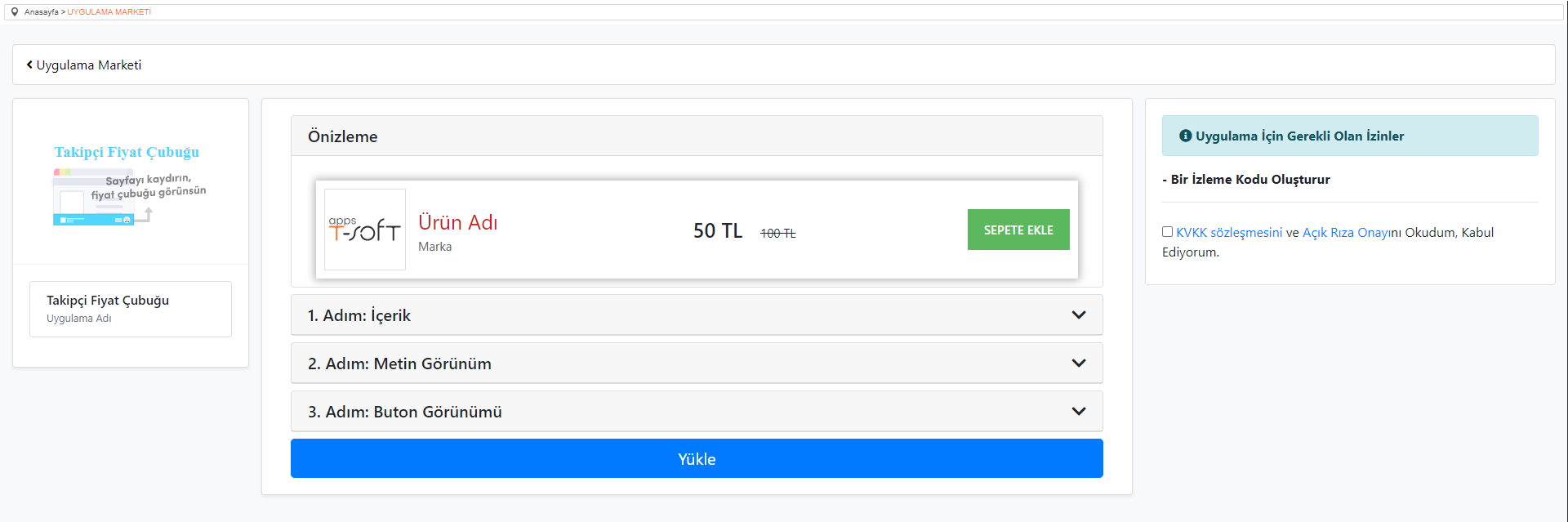
Uygulamayı yüklediğinizde özelleştirme yapabileceğiniz uygulama içeriği alanı açılacaktır.
Takipçi fiyat çubuğu uygulaması ile düzenlemelerinizi yaptıktan sonra sözleşmeleri onaylayarak "Yükle" butonuna tıkladığınızda uygulamanız çalışacaktır.
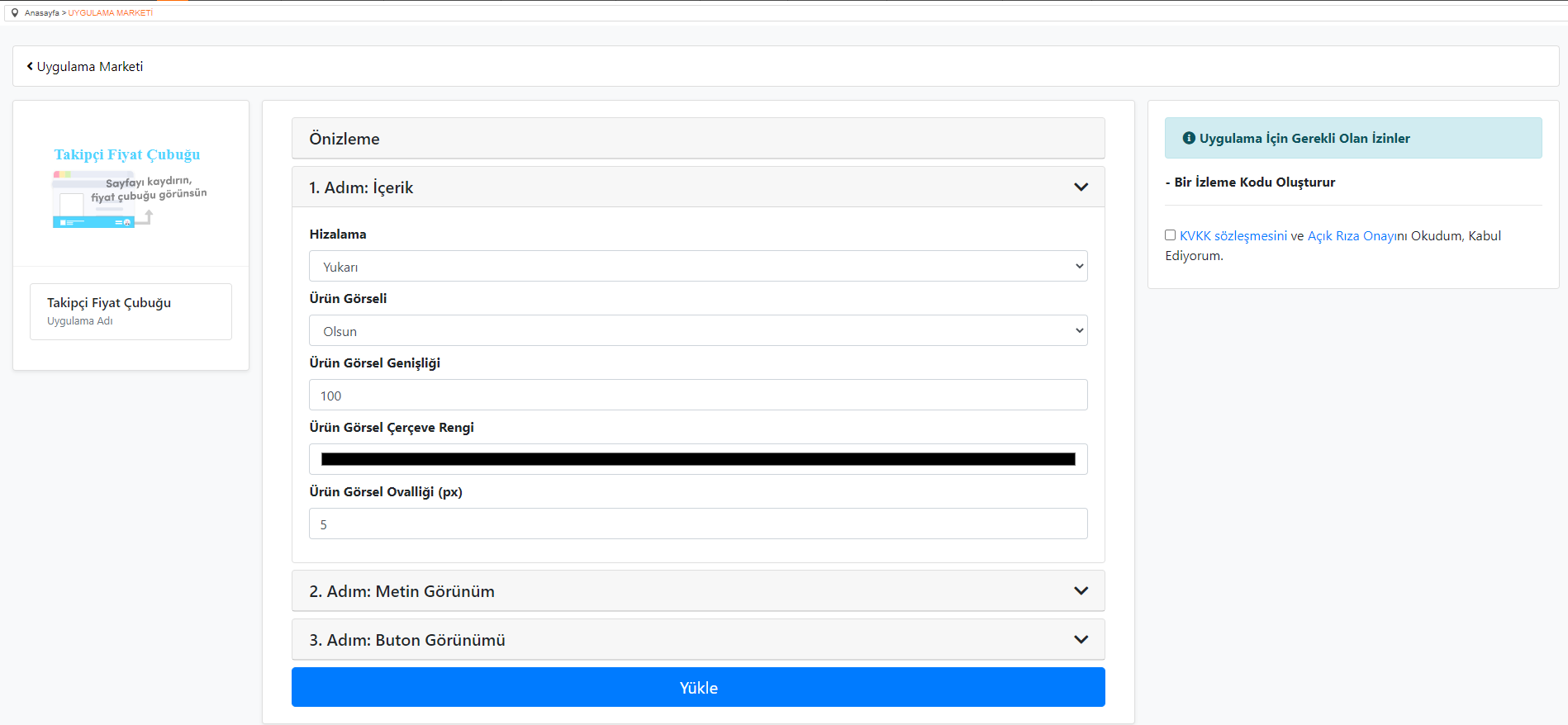
"Önizleme" alanında menü içeriklerinden yaptığınız düzenlemeleri görebilirsiniz.

1. Adım İçerik
İçerik adımında fiyat takipçi çubuğunun genel tasarımını yönetebilirsiniz.
- Hizalama : Ürün detay sayfasında uygulamanın hangi konumda gösterileceğini seçebilirsiniz.
- Ürün Görseli : Fiyat takip alanı içerisinde ürün görselinin görünme durumunu belirleyebilirsiniz.
- Ürün Görsel Genişliği : Ürün görselinin uygulama üzerinde gösterileceği genişlik değerini belirleyebilirsiniz.
- Ürün Görsel Çerçeve Rengi : Ürün görselinin etrafında yer alan görsel çerçevesinin rengini değiştirebilirsiniz.
- Ürün Görsel Ovalliği (px) : Ürün görsel alanının köşe ovalliğini yönetebilirsiniz.

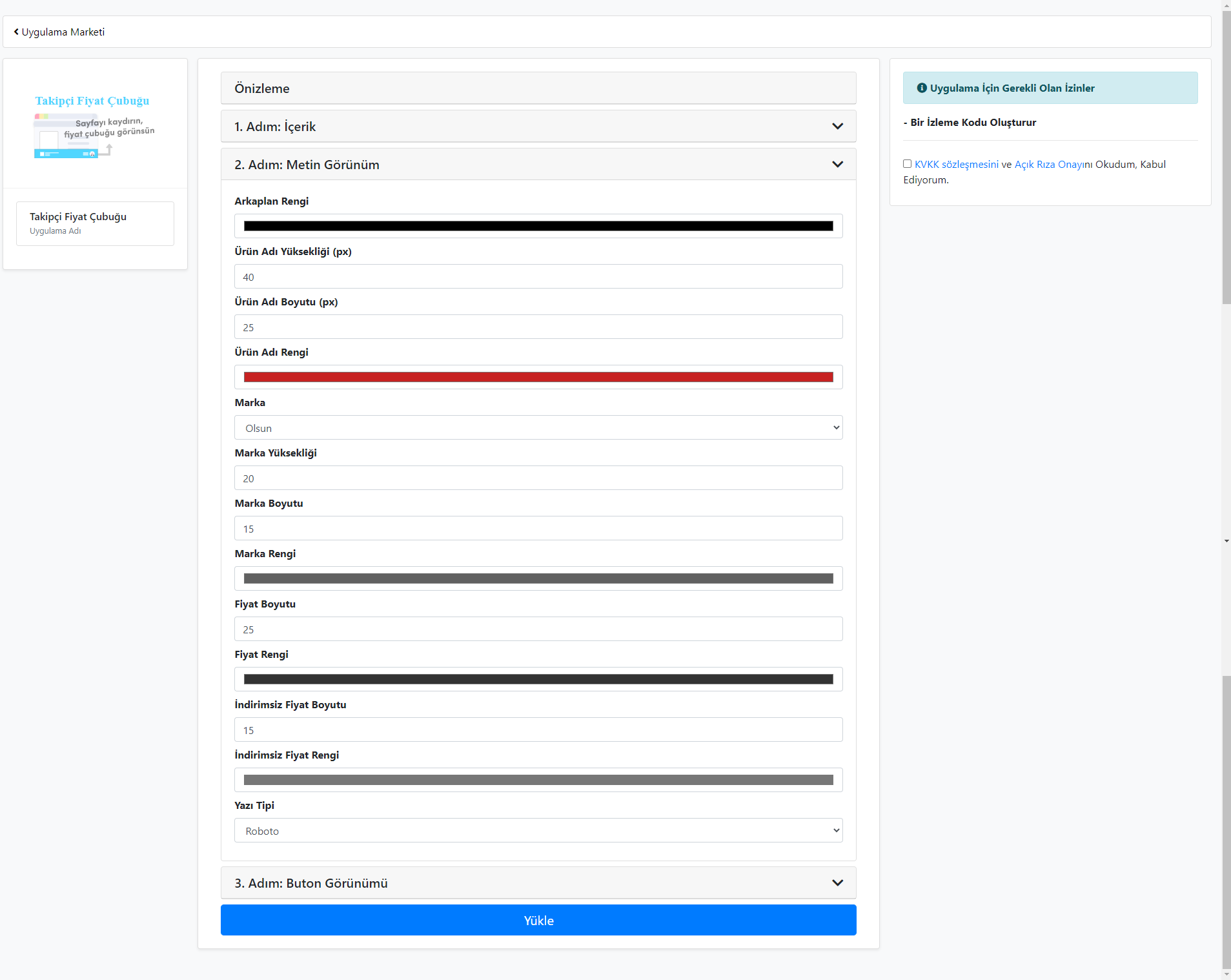
2. Adım : Metin Görünüm
Metin adımında fiyat takipçi çubuğu üzerinde gösterilen metin ve fiyat görünümünü özelleştirebilirsiniz.
- Arkaplan Rengi : Fiyat takip alanına arkaplan rengi seçebilirsiniz.
- Ürün Adı Yüksekliği (px) : Ürün adının bulunduğunu alanın yükseklik değerini değiştirebilirsiniz.
- Ürün Adı Boyutu (px) : Ürün adının yazı boyutunu değiştirebilirsiniz.
- Ürün Adı Rengi : Ürün adı metninin yazı rengini düzenleyebilirsiniz.
- Marka : Uygulama üzerinde ürüne ait marka bilgisinin görünürlüğüne karar verebilirsiniz.
- Marka Yüksekliği : Marka adının bulunduğunu alanın yükseklik değerini değiştirebilirsiniz.
- Marka Boyutu / Marka Rengi : Marka bilgisinin yazı boyutunu ve rengini düzenleyebilirsiniz.
- Fiyat Boyutu / Fiyat Rengi : Ürüne ait son satış fiyatı bilgilerinin yazı boyutu ve renk düzenlemelerini seçebilirsiniz.
- İndirimsiz Fiyat Boyutu / İndirimsiz Fiyat Rengi : Ürüne ait indirimli kullanımı varsa indirimsiz (üstü çizili) satış fiyatı bilgilerinin yazı boyutu ve renk düzenlemelerini seçebilirsiniz.
- Yazı Tipi : Uygulama içeriğinde yer alan metinlerin genel yazı tipini değiştirebilirsiniz.

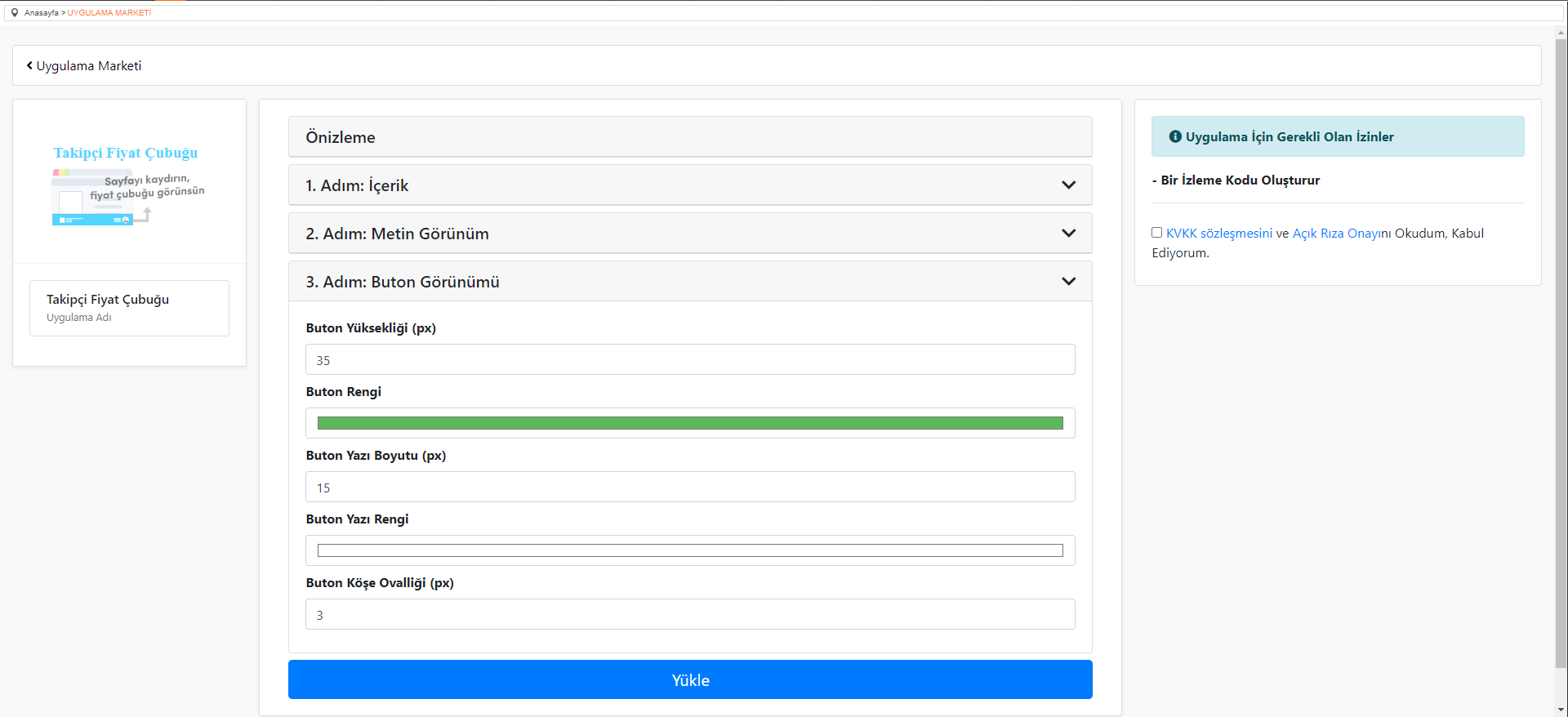
3. Adım : Buton Görünümü
Popup içerisinde yer alan buton özelliklerini bu adımda yönetebilirsiniz.
- Buton Yüksekliği (px) : Açılır pencerede buton alanının yüksekliğini düzenleyebilirsiniz.
- Buton Rengi : Buton rengini bu alandan seçebilirsiniz.
- Buton Yazı Boyutu (px) : Popupda buton üzerinde görüntülenen metnin yazı boyutunu düzenleyebilirsiniz.
- Buton Yazı Rengi : Buton üzerindeki yazının rengini seçebilirsiniz.
- Buton Köşe Ovalliği (px) : Açılır pencerede buton alanının köşe ovalliğini yönetebilirsiniz.