İNTERAKTİF VİTRİN
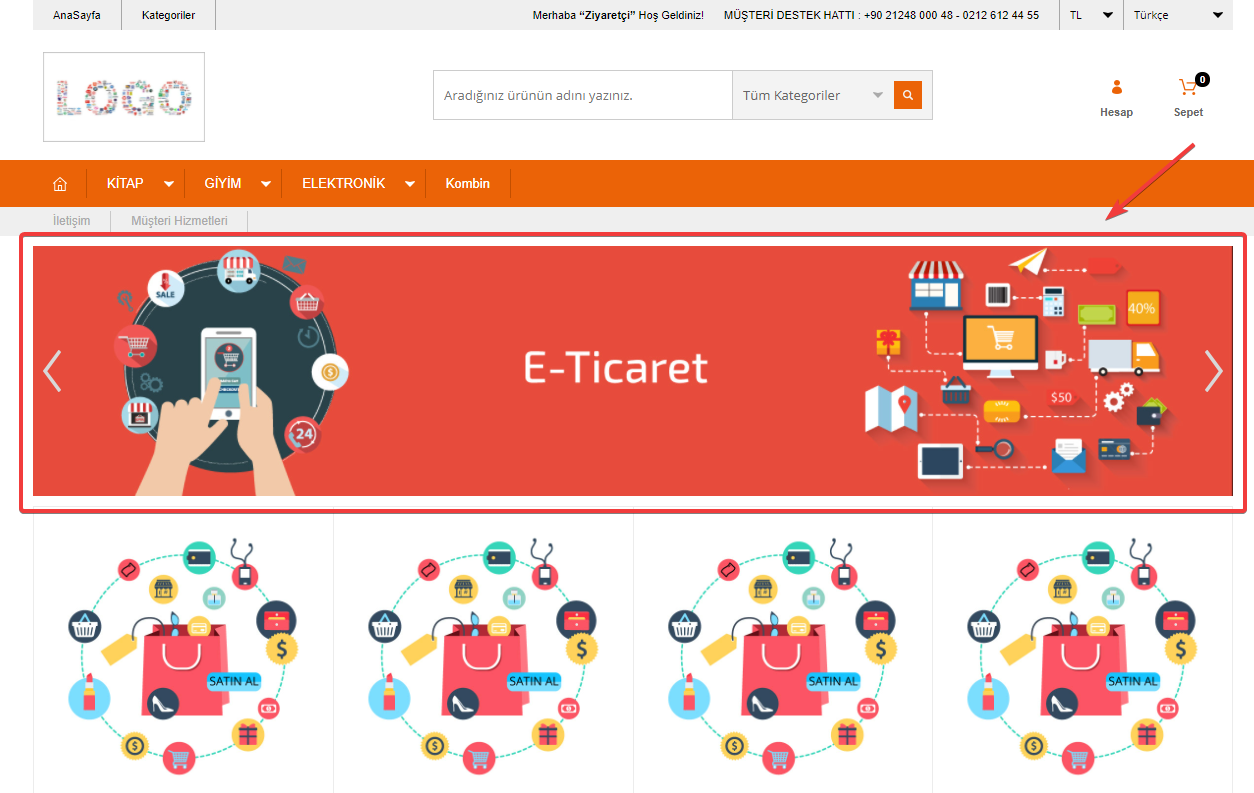
E-Ticaret sitenizde duyurular, kampanyalar vb durumlar için banner tasarımları sunabilirsiniz.
Slider olarak görsel kullanabileceğiniz kolay ve basit bir yöntem olan interaktif vitrini kullanabilirsiniz.
İnteraktif vitrin yapısına istediğiniz kadar görsel ekleyebilir, masaüstü ve mobil görünümü birbirinden ayırabilir, dil bazlı farklı görsel gösterimi yapabilirsiniz.
İnteraktif Vitrin Genel Kullanım
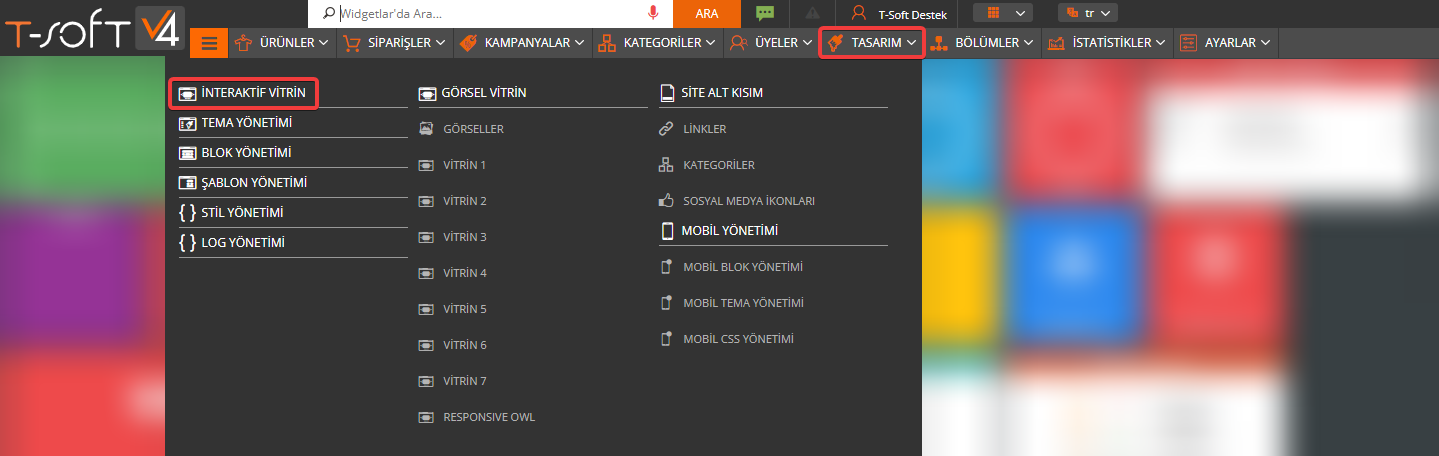
Sayfaya ulaşmak için "Tasarım > İnteraktif Vitrin" sayfasına tıklayınız.
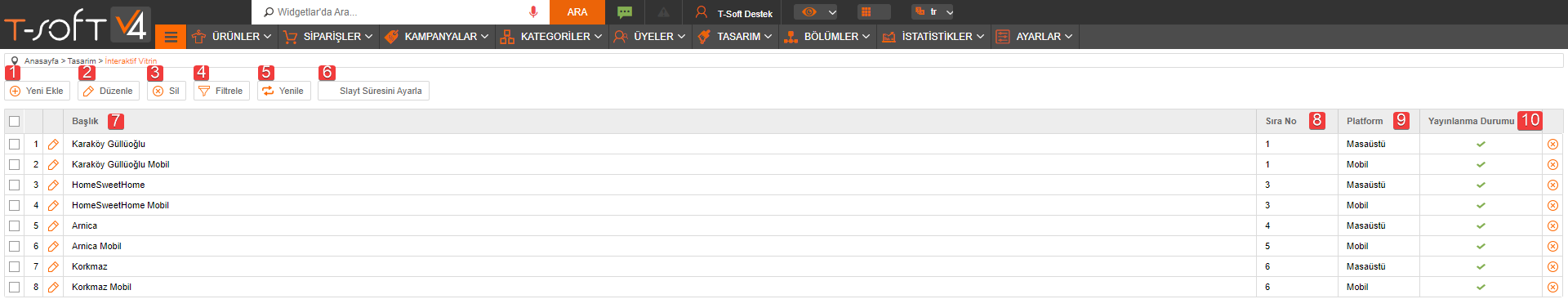
İnteraktif vitrine görsel ekleme ve eklenen görseller ile ilgili düzenlemeler yapabileceğiniz alanlar bulunmaktadır.
1. Yeni Ekle : İnteraktif vitrinde görüntülenecek yeni görsel eklemek için kullanılmaktadır.
2. Düzenle : Seçili görselin düzenleme penceresini açar.
3. Sil : Seçili görseli interaktif vitrinden siler.
4. Filtrele : İnteraktif vitrin listesinde filtre alanını aktif eder. Görsel başlığına ve yayınlanma durumuna göre filtreleme yapabilirsiniz.
5. Yenile : İnteraktif vitrin listesini yeniler.
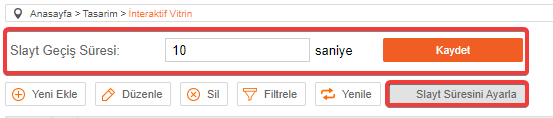
6. Slayt Süresini Ayarla : Eklenen görseller arasındaki otomatik geçiş süresini belirleyebilirsiniz.
7. Başlık : İnteraktif vitrine eklenen görsellerin yönetim panelinde görünecek isimleridir. Site ön yüze yansımaz. Panelde görselleri birbirinden ayırmak için kullanabilirsiniz.
8. Sıra No : İnteraktif vitrinde listelenecek görsel sıralamasını yönetebilirsiniz.
9. Platform : İnteraktif vitrin yapısında masaüstü ve mobilde görünecek görselleri ayrı ayrı yüklemeniz gerekmektedir. Eklenen her görsel sadece seçilen platformda görünür. Masaüstü ve mobil görselleri ayrı yüklenebildiği için farklı boyut ve görsel gösterimi de yapabilirsiniz.
10. Yayınlanma Durumu : Eklenen görselin sitede aktiflik/pasiflik durumunu belirtir.
İnteraktif Vitrine Yeni Görsel Ekleme
Yeni görsel eklemek için "Yeni Ekle" butonuna tıklayınız.
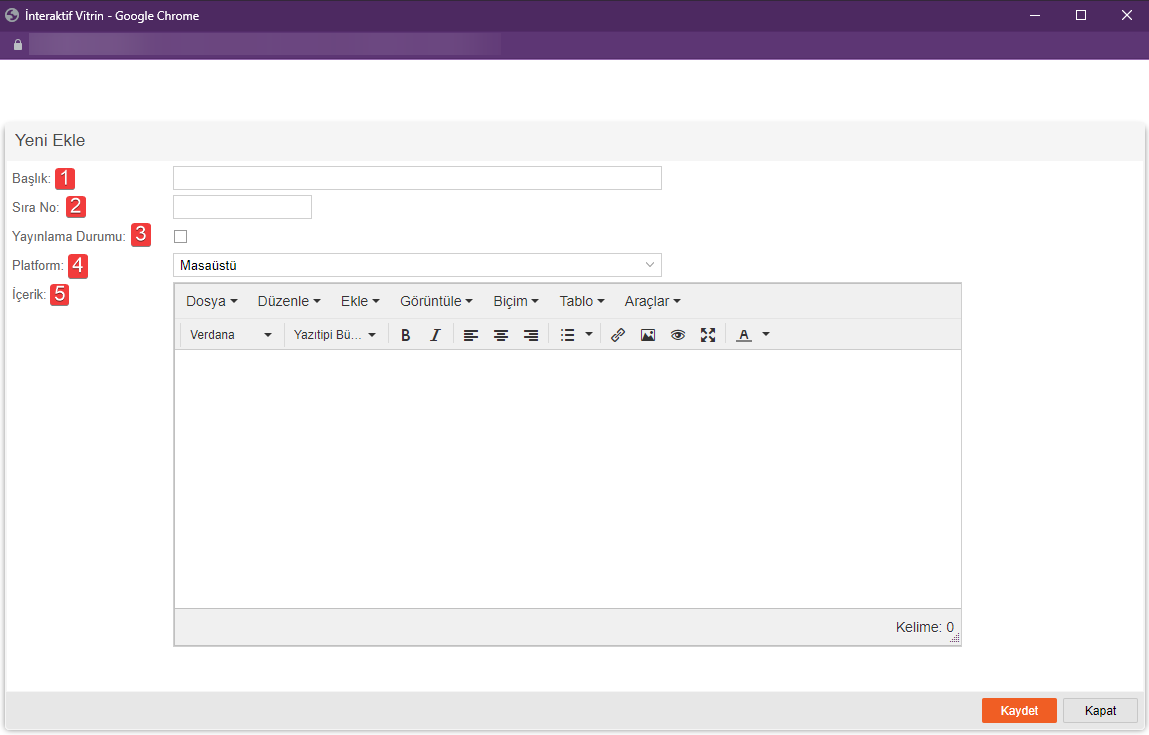
1. Başlık : Eklediğiniz görselin yönetim panelinde görünecek olan ismidir. Siteye yansımaz.
2. Sıra No : İnteraktif vitrinde listelenecek görsel sıralamasını yönetebilirsiniz.
3. Yayınlanma Durumu : Eklenen görselin sitede aktiflik/pasiflik durumunu belirtir.
4. Platform : İnteraktif vitrin yapısında masaüstü ve mobilde görünecek görselleri ayrı ayrı yüklemeniz gerekmektedir. Eklenen her görsel sadece seçilen platformda görünür. Bu alandan görselin ekleneceği platformu seçmelisiniz. Masaüstü ve mobil görselleri ayrı yüklenebildiği için farklı boyut ve görsel gösterimi de yapabilirsiniz.
5. İçerik : Eklenecek olan görseli, görsele verilecek olan linki ve diğer düzenlemeleri gelişmiş editör yapısı üzerinden ekleyebilirsiniz. Gelişmiş Editör Kullanımı makalemizi incelemek için tıklayınız.
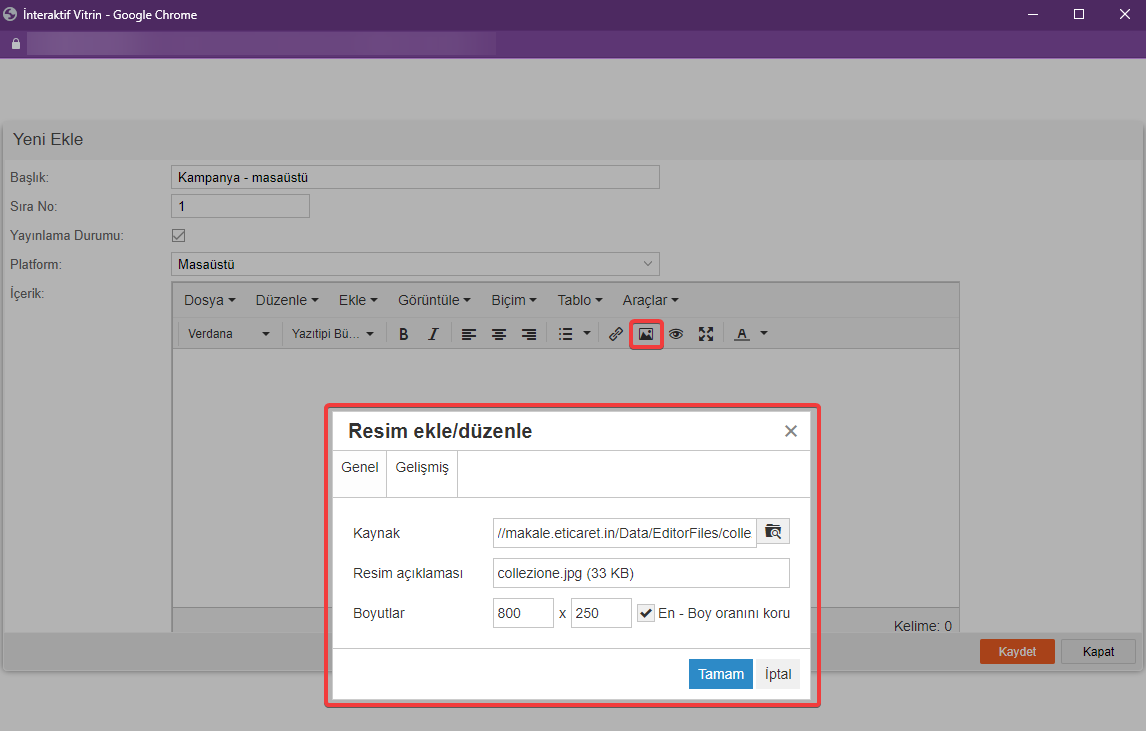
Görsel eklerken editörde bulunan "Resim Ekle" seçeneğini kullanabilirsiniz. Resim ekle seçeneğine tıkladığınızda görsel seçimi yapabilmeniz için "Dosya Yöneticisi" açılacaktır. Görseli seçerek "Tamam" butonuna tıklayınız.
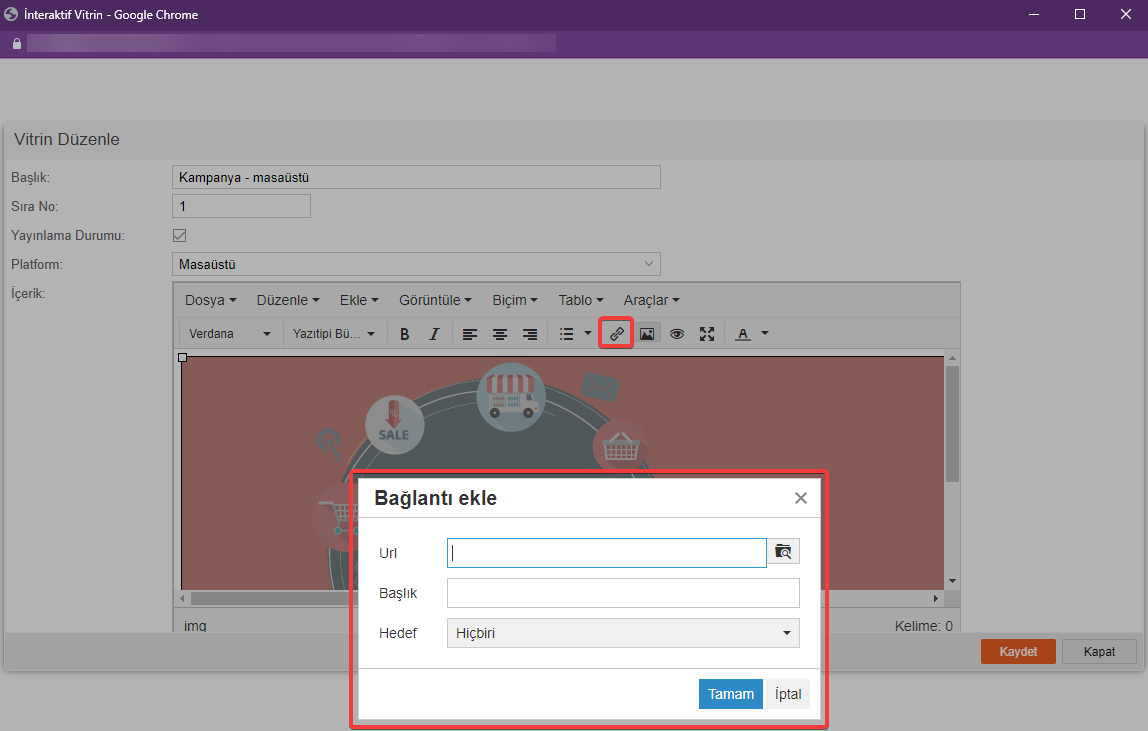
Görseli ekledikten sonra tıklandığında yönlenebileceği link adresi ekleyebilirsiniz.
Eklenen görselin üzerine tıklayarak seçiniz. Görseli seçmeden eklediğiniz link görsel ile çalışmaz.
Görseli seçtikten sonra "Bağlantı Ekle" seçeneğine tıklayarak link ekleyebilirsiniz.
İnteraktif Vitrinde Dile Göre Farklı Görsel Gösterimi
Sitenizde birden fazla dil kullanıyorsanız her dile özel farklı görsel gösterimi yapabilirsiniz.
Her dile eklenecek görseller ayrı ayrı yüklenmelidir.
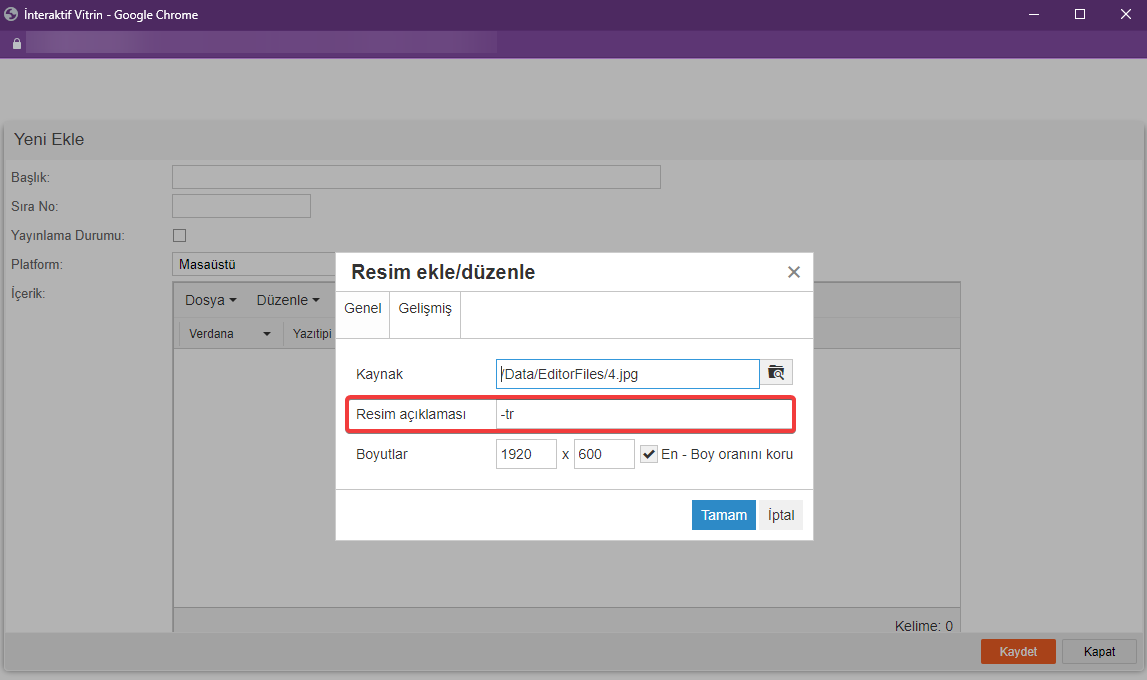
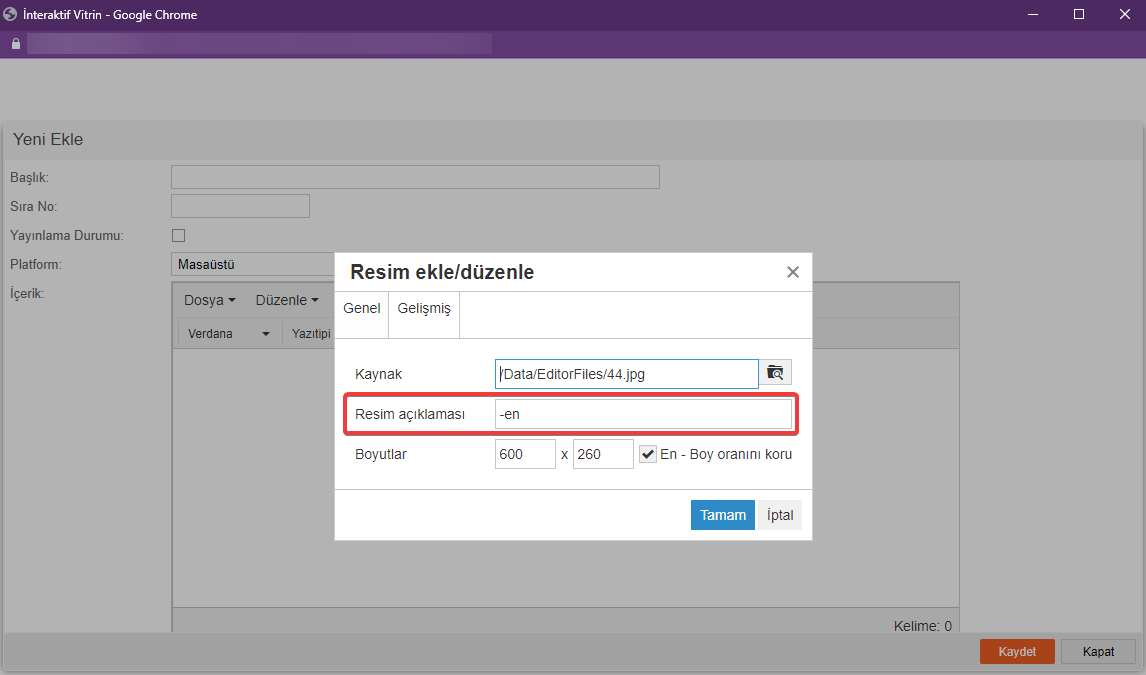
Gelişmiş editör alanında görsel seçimi yaptıktan sonra gelen pencerede "Resim Açıklaması" alanından görselin görüneceği dil kodunu yazmalısınız.
Örneğin; Türkçe için "-tr", İngilizce için "-en" şeklinde yazabilirsiniz.
Bu işlemi masaüstü ve mobilde kullandığınız tüm platform ve görseller için uygulayabilirsiniz.
Dil göre interaktif vitrin görsel gösteriminde bu işlemleri yapmanıza rağmen hata alıyorsanız destek ekibimize talep oluşturarak kontrol ettirebilirsiniz.

İnteraktif Vitrin Bloğunun Siteye Eklenmesi
İnteraktif vitrinin sitede görünmesi için, istenilen sayfalara eklenmesi gerekmektedir. Eklenen tüm sayfalarda aynı içerikler görünecektir. Çoğunlukla anasayfa üzerinde interaktif vitrin yapısı kullanılmaktadır.
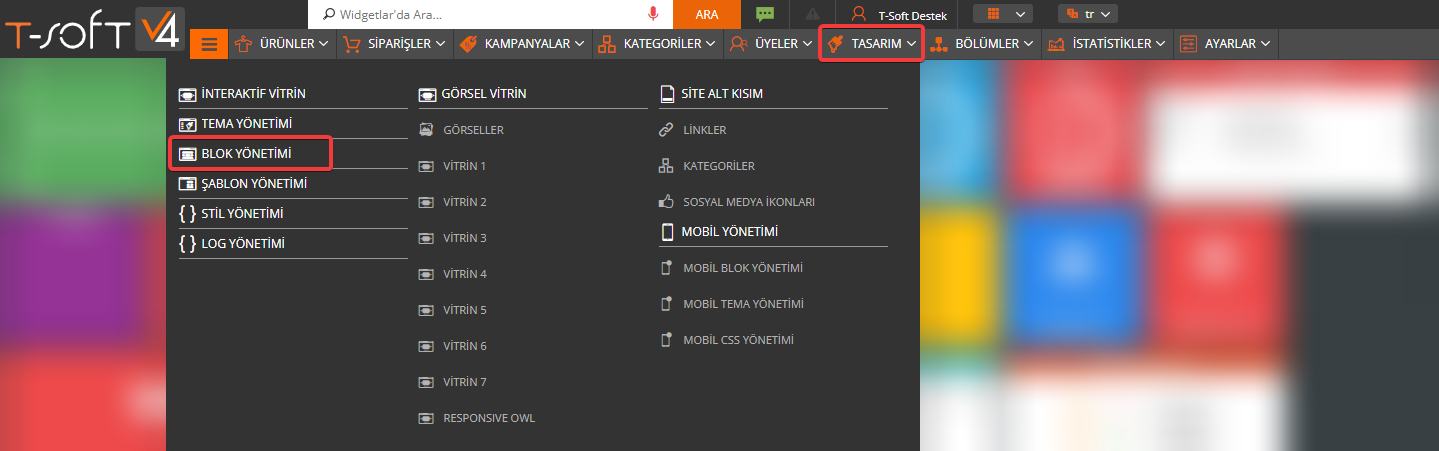
İnteraktif vitrini siteye yerleştirmek için "Tasarım > Blok Yönetimi" sayfasına tıklayınız.
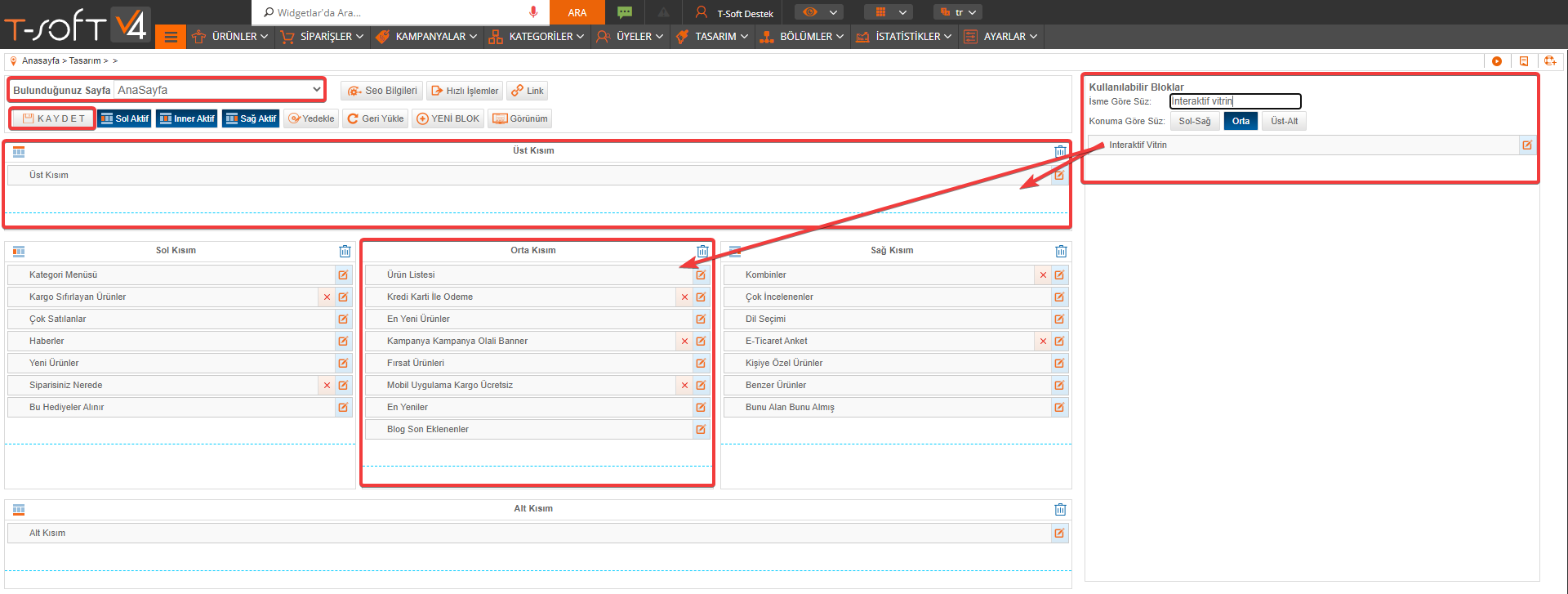
Blok sayfasında interaktif vitrini eklemek istediğiniz sayfayı seçiniz.
Sağ alanda bulunan blok listesinden fitreleme yaparak sürükle bırak mantığı ile sayfaya yerleştirebilirsiniz.
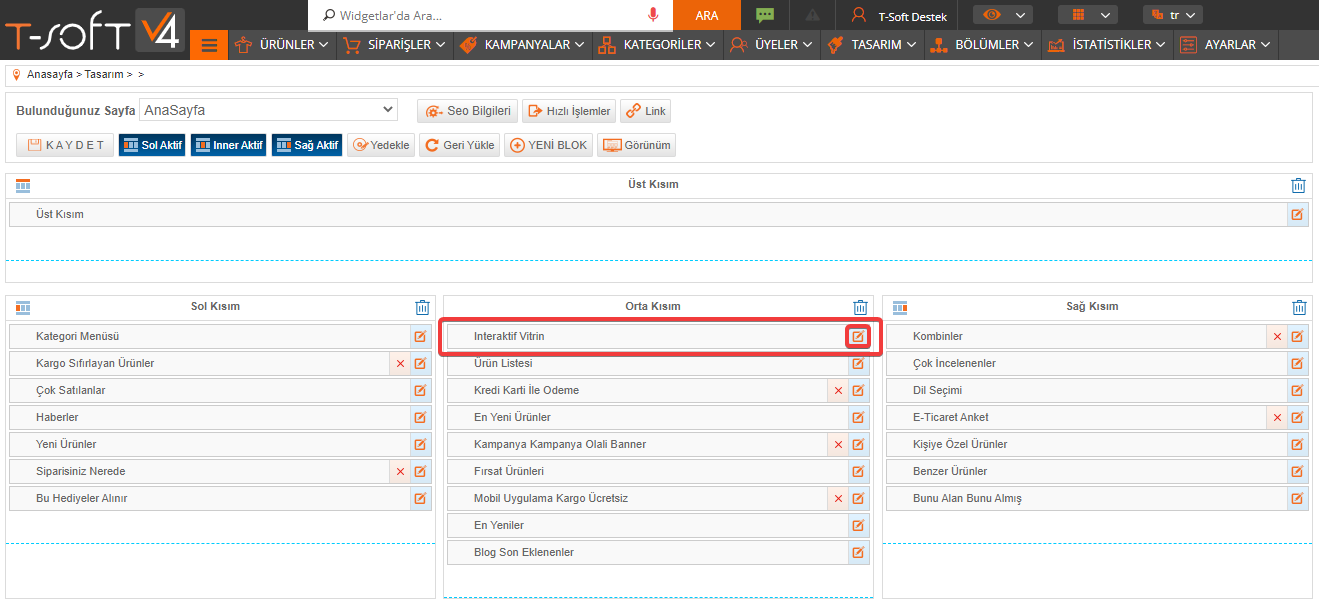
Blok konumunu düzenleyerek üst kısım veya orta kısım da interkatif vitrini kullanabilirsiniz.
İnteraktif vitrin blok ayarlarını görmek için blok düzenleme kalemine tıklayınız.
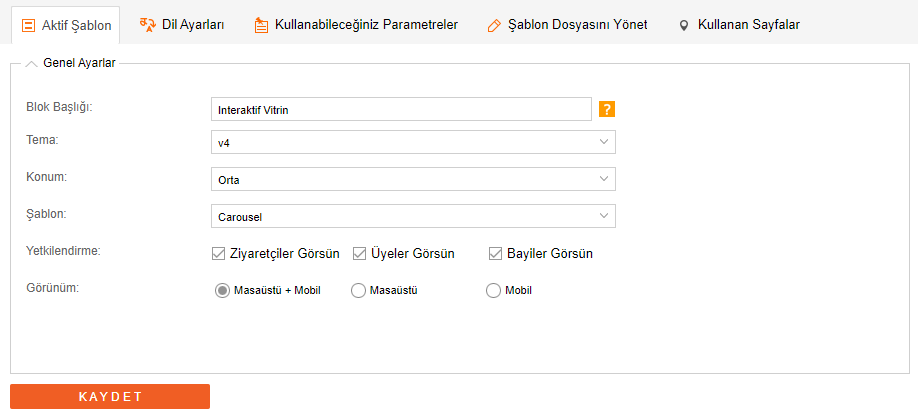
Blok düzenleme penceresinde interaktif vitrin özelinde düzenlemeler yapabilirsiniz.
Bloğu farklı konumda ve şablonda kullanmak için de bu sayfadan düzenleme yapabilirsiniz.
- Blok Başlığı : Yönetim panelinde görünen blok ismidir.
- Tema : Sitede kullandığınız temayı seçmelisiniz. Farklı tema seçimi durumunda hatalar oluşabilir.
- Konum : İnteraktif vitrini kullanmak istediğiniz sayfa konumunu seçebilirsiniz. Bloğu seçtiğiniz konuma uygun alana yerleştirmelisiniz.
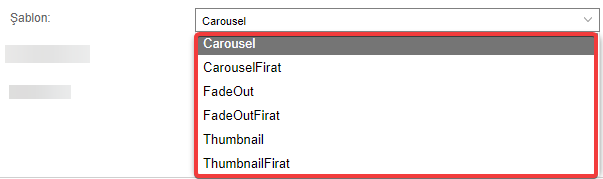
- Şablon : Blokta çalışacak olan şablon seçimini yapabilirsiniz. 
- Yetkilendirme : İnteraktif vitrin bloğunun hangi kullanıcılara görüneceğini seçebilirsiniz.
- Görünüm : İnteraktif vitrinin görüneceğini platform seçimini yapabilirsiniz.
Site Görünüm Örnekleri
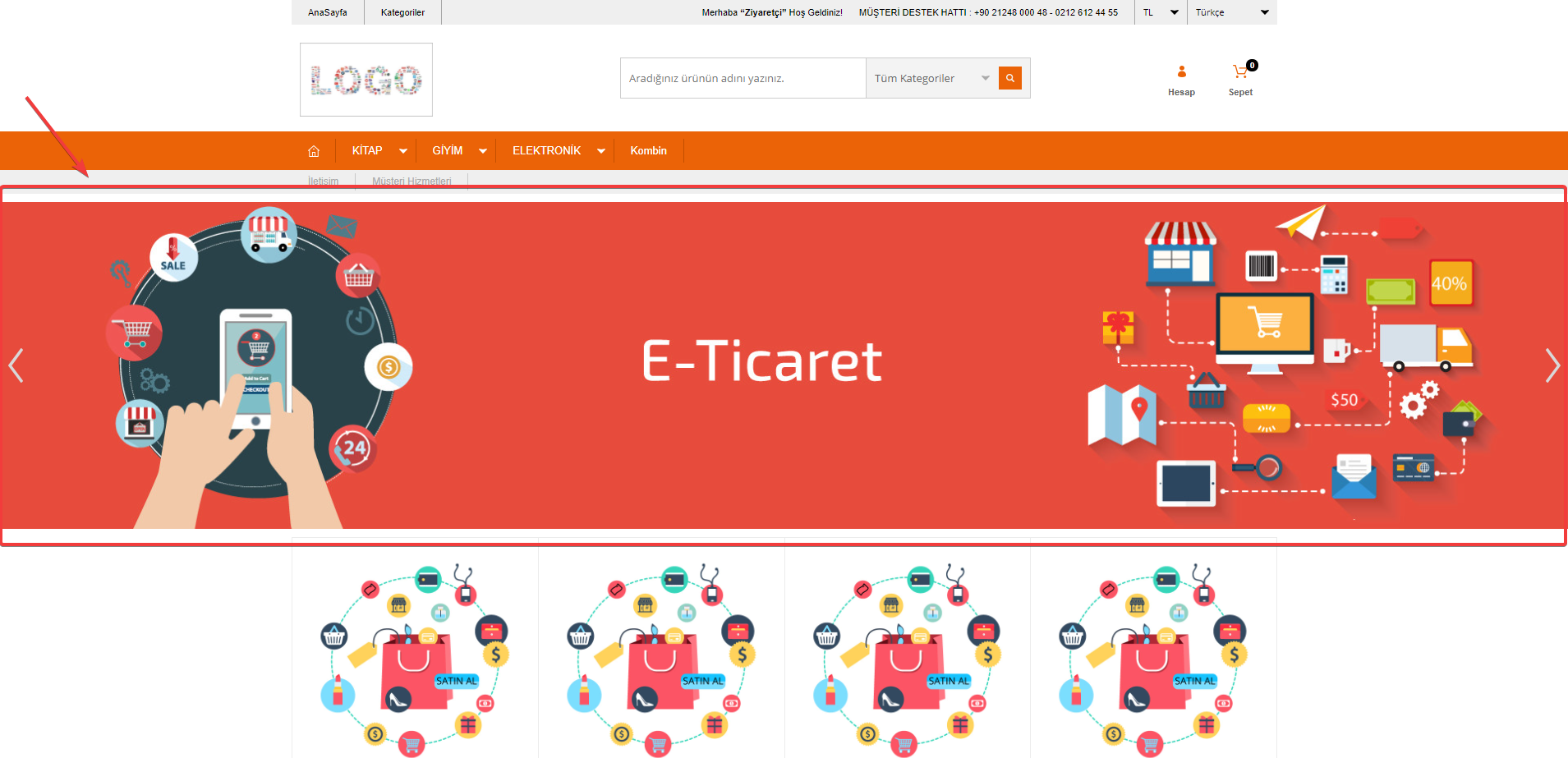
Siteye eklenecek olan görsellerin boyutlarını tasarımınıza uygun şekilde ekleyebilirsiniz. İnteraktif Vitrin yüksekliği eklediğiniz görseller göre değişebilmektedir. Genişliklerini ise kullandığınız konuma göre boyutlandırarak deneyebilirsiniz.
1. Üst Kısım Kullanımı
2. Orta Kısım Kullanımı