HIZLI DUYURU ÇUBUĞU
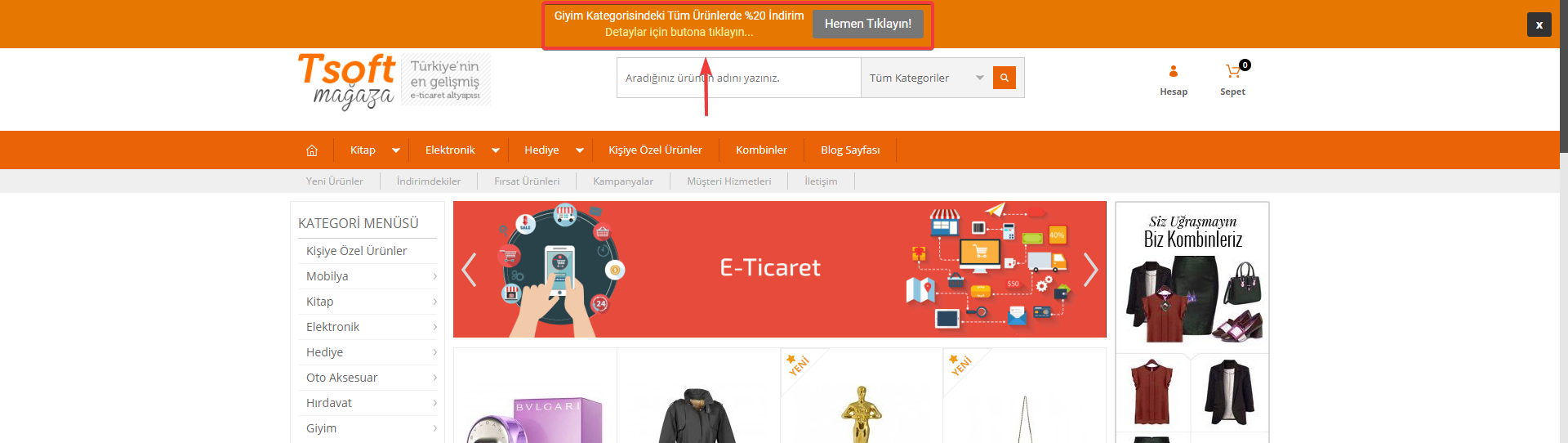
"Hızlı Duyuru Çubuğu" uygulaması sayfanızın en üst kısmında görünen bir duyuru alanıdır.
Bu kutucuğun yüksekliğini belirleyebilir, zemin rengini, kutu üzerindeki mesajı belirleyebilirsiniz.
İsterseniz tıklamak için bir buton görünmesini sağlayabilir, mesajın fontunu değiştirebilirsiniz.
Müşteriniz kutuyu kapattığında, tekrar açılması için kaç saat süre geçmesi gerektiğini belirleyebilirsiniz.
İndirimli bir ürünü, bir kampanyayı veya müşterinizin farkında olmasını istediğiniz herhangi bir bilgiyi paylaşarak, tıklandığı zaman açılacak sayfanın adresini belirleyebilmektesiniz.
Hızlı Duyuru Çubuğu uygulaması, ücretli bir uygulamadır.
Bu uygulama, kurulumu tamamlandığında "Ayarlar > İzleme Kodları" sayfasında kod oluşturur.
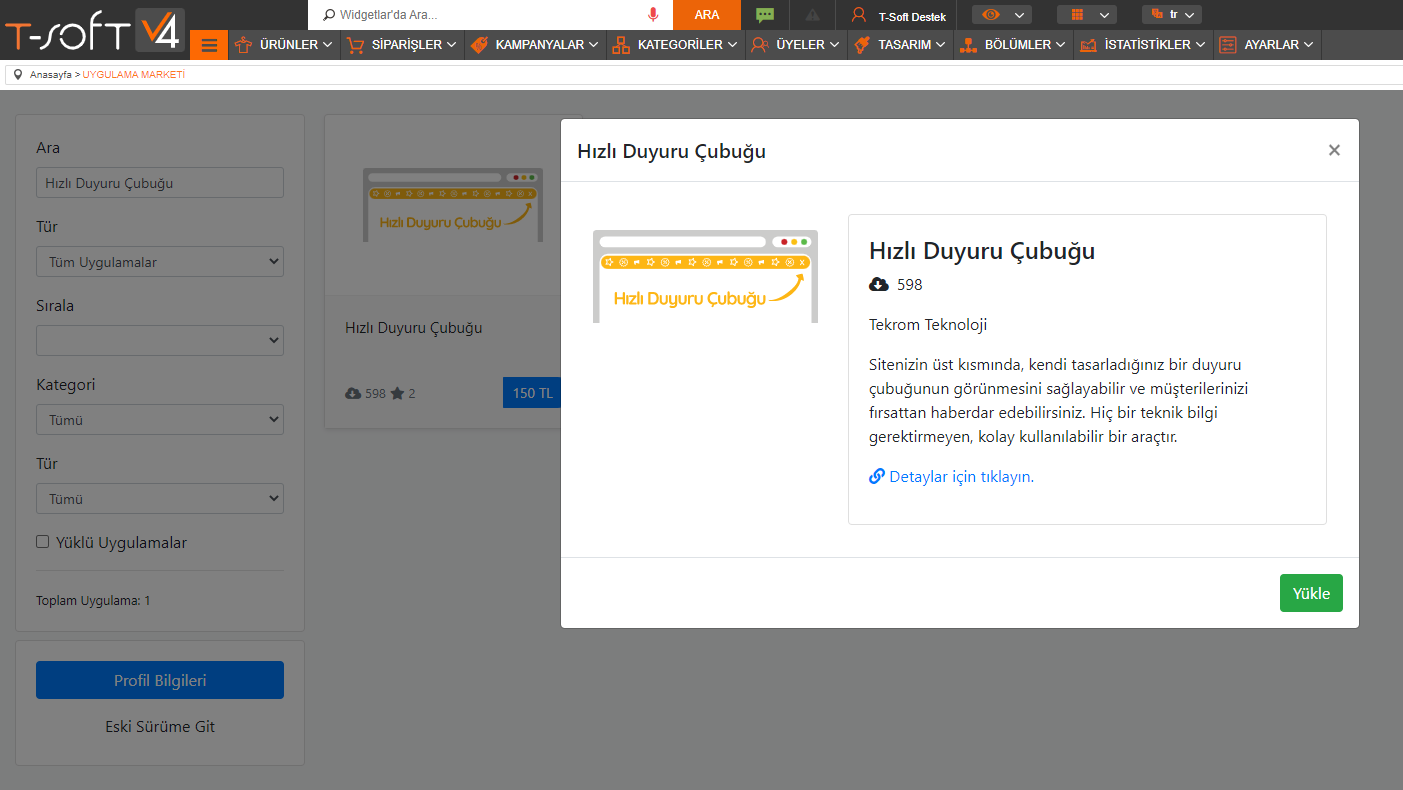
T-Soft Apps web sitemizden veya yönetim panelinizde "Bölümler > Uygulama Marketi" sayfasından satın alarak kurulumu sağlayabilirsiniz.
Uygulamayı yüklediğinizde bilgilerinizi girebileceğiniz uygulama içeriği alanı açılacaktır.
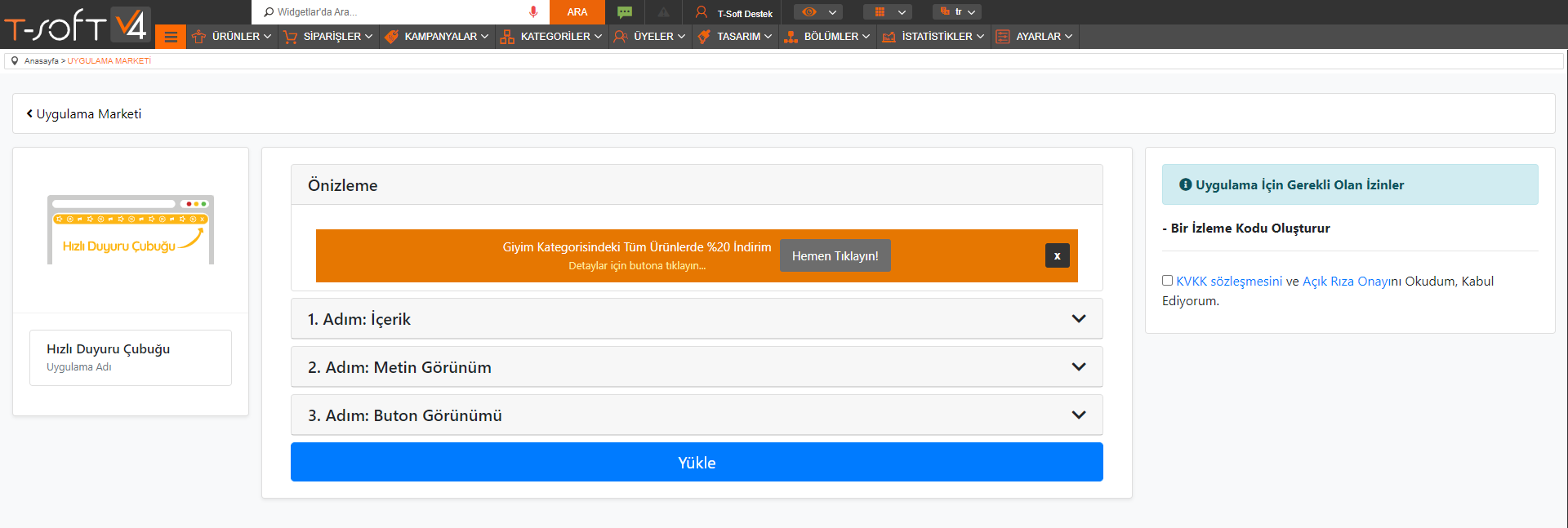
Duyuru çubuğu ile ilgili bilgilerinizi ekledikten sonra sözleşmeleri onaylayarak "Yükle" butonuna tıkladığınızda uygulamanız çalışacaktır.
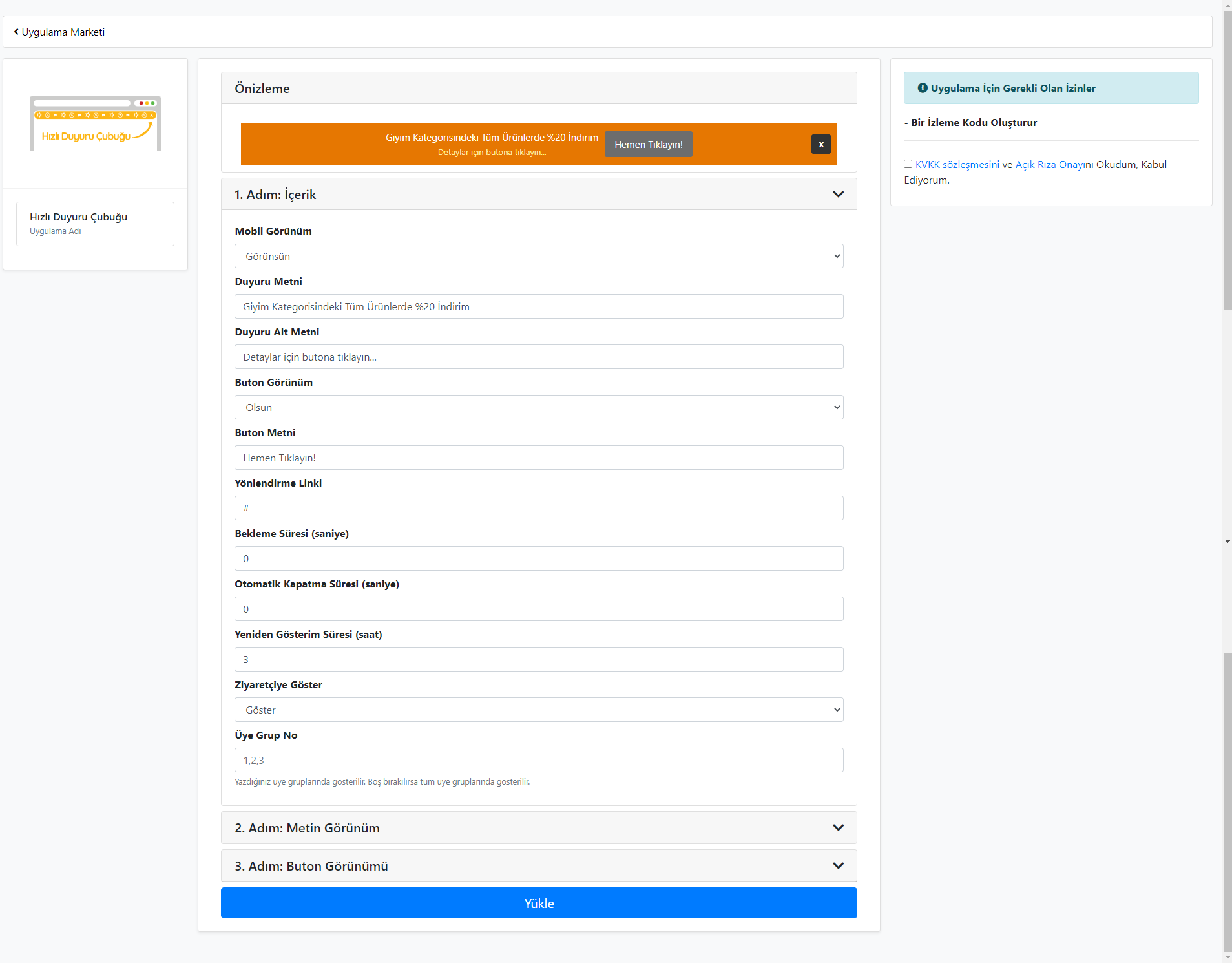
Uygulama içeriğinde 3 düzenleme menüsü bulunmaktadır.
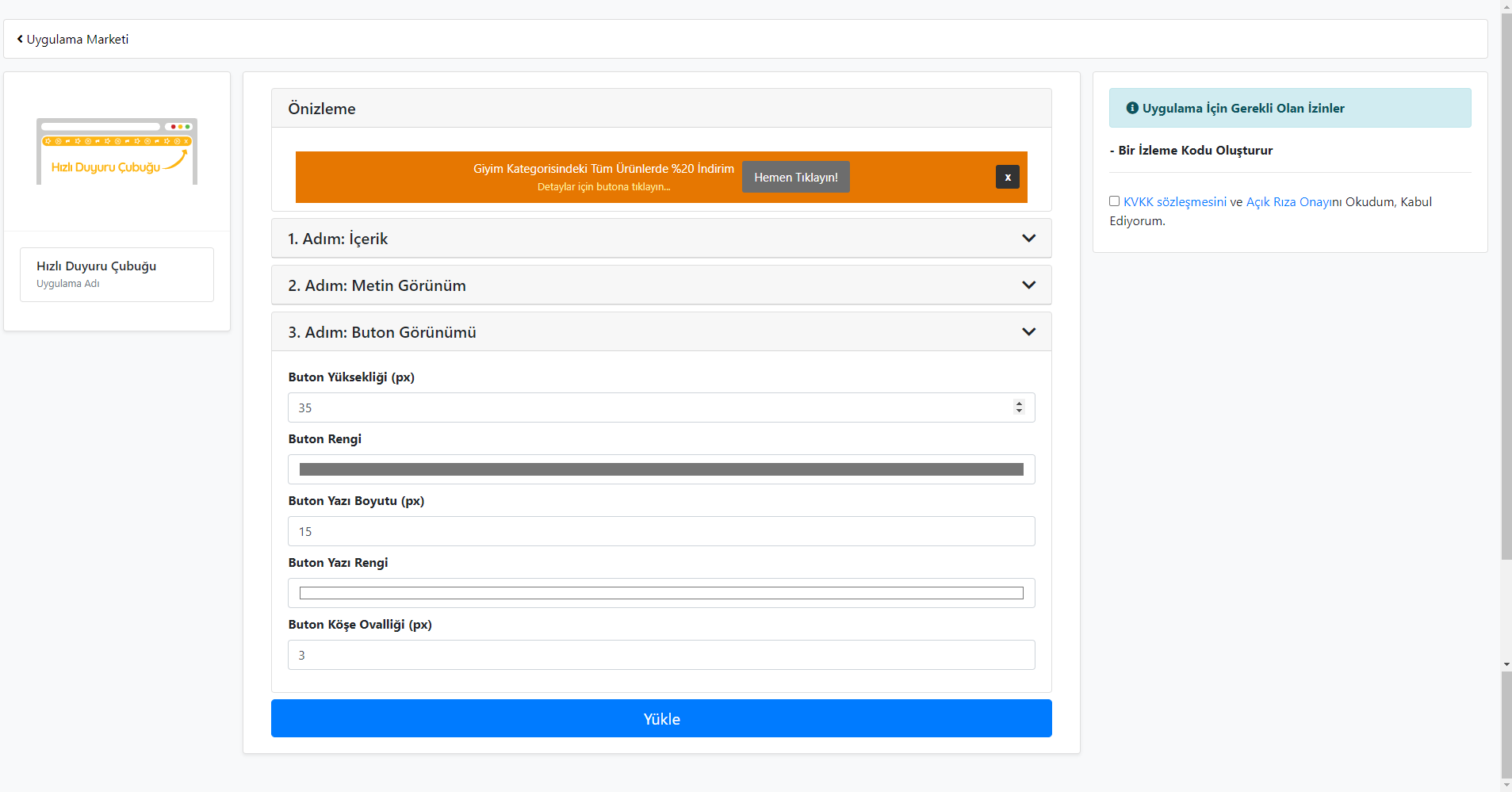
"Önizleme" alanında menü içeriklerinde yaptığınız düzenlemeleri görebilirsiniz.
1. Adım : İçerik
Duyuru çubuğunun genel görünümünü bu adımda özelleştirebilirsiniz.
- Mobil Görünüm : Mobil cihazlarda duyuru çubuğunun görüntülenme durumunu seçebilirsiniz.
- Duyuru Metni : Duyuru alanında görüntülenecek olan ana bilgilendirme metnidir.
- Duyuru Alt Metni : Duyuru metni altında ek bilgilendirme amacı ile ekleyebileceğiniz alt metin alanıdır.
- Buton Görünüm : Duyuru çubuğunda tıklanabilir bir buton göstermek için bu alandan seçim yapabilirsiniz.
- Buton Metni : Buton görünüm seçeneği "Olsun" seçilmişse bu alandan butona metin ekleyebilirsiniz.
- Yönlendirme Linki : Butona tıklandığında yönlenilmesi istediğiniz bir link varsa bu alandan ekleyebilirsiniz.
- Bekleme Süresi (Saniye) : Siteye ilk girildiğinde duyuru çubuğunun hemen görünmesini istemiyorsanız bu alandan bekleme süresi girebilirsiniz. Örneğin, bu alana 3 yazdığınızda sitenize girildikten 3 saniye sonra duyuru çubuğu gösterilmeye başlar.
- Otomatik Kapatma Süresi (Saniye) : Duyuru çubuğunun gösterilmeye başladıktan belli bir süre sonra otomatik kapanmasını istiyorsanız bu alandan görünme süresini belirleyebilirsiniz. Örneğin, bu alana 30 yazdığınızda, duyuru çubuğu gösterilmeye başlandıktan 30 saniye sonra otomatik kapanır.
- Yeniden Gösterim Süresi (Saat) : Sitenizde gezen kullanıcılara duyuru çubuğunun hangi aralıklarla gösterileceğini belirleyebilirsiniz. Örneğin, bu alana 3 yazdığınızda duyuru çubuğu kapandıktan 3 saat sonra tekrar gösterilmeye başlar.
- Ziyaretçiye Göster : Duyuru alanının sitenize üye olmayan ziyaretçilere görünmesini istemiyorsanız bu alandan "Göster/Gösterme" durumunu yönetebilirsiniz.
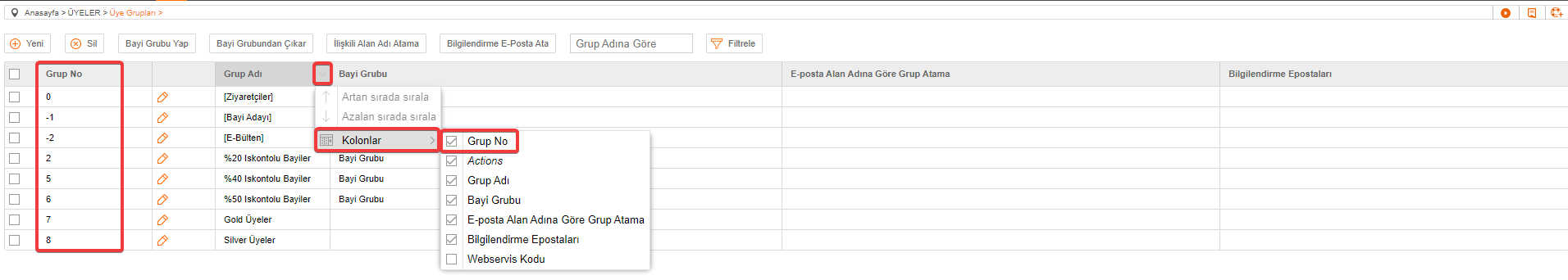
- Üye Grup No : Üye grubu bazlı duyuru gösterimi yapmak istiyorsanız, uygulamanın görüneceği üye grup no bilgilerini bu alana ekleyebilirsiniz. Bu alana ekleme yapıldığında sadece bu gruplara gösterim yapılır. Boş bırakıldığında tüm gruplara gösterim yapılır. Üye grup no bilgilerini yönetim panelinizde "Üyeler > Üye Grupları" sayfasında yer alan gizli kolonlar içerisinden "Grup No" alanını aktif ederek görüntüleyebilirsiniz. 

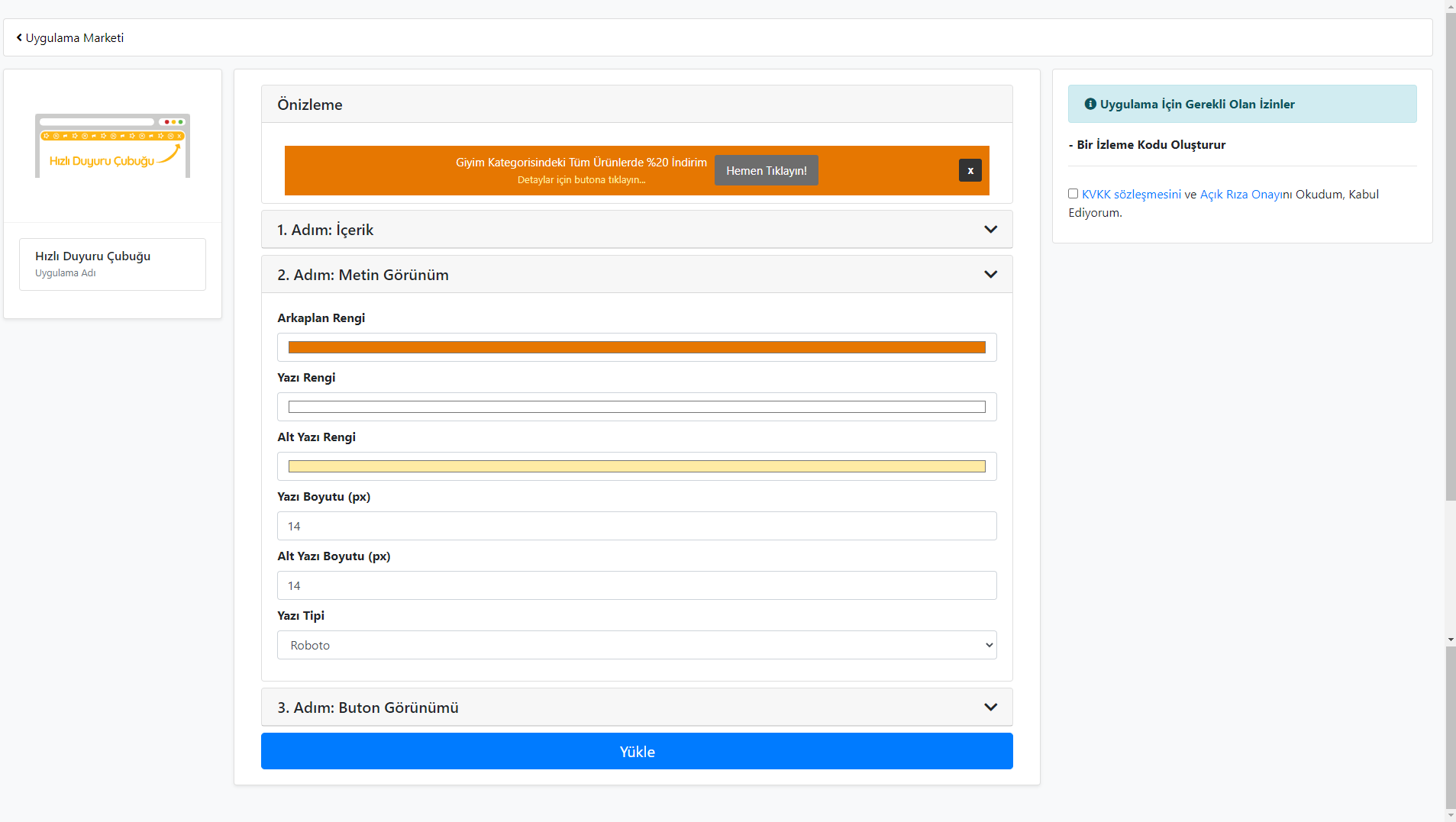
2. Adım : Metin Görünüm
Duyuru çubuğuna eklenen metinlerin görünümlerini bu adımda özelleştirebilirsiniz.
- Arkaplan Rengi : Duyuru alanında metinlerin arka plan rengini bu alandan seçebilirsiniz.
- Yazı Rengi : Duyuru çubuğunda üstte yer alan metin alanının yazı rengini seçebilirsiniz.
- Alt Yazı Rengi : Duyuru çubuğunda altta yer alan ek metin alanının yazı rengini seçebilirsiniz.
- Yazı Boyutu (px) : Duyuru çubuğunda üstte yer alan metin alanının yazı boyutunu belirleyebilirsiniz.
- Alt Yazı Boyutu (px) : Duyuru çubuğunda altta yer alan ek metin alanının yazı boyutunu belirleyebilirsiniz.
- Yazı Tipi : Uygulamada kullanılan metin alanlarının yazı tipini açılır liste içerisinden seçebilirsiniz.
3. Adım : Buton Görünümü
Duyuru çubuğu içerisinde yer alan buton görünümlerini bu adımda özelleştirebilirsiniz.
- Buton Yüksekliği (px) : Duyuru çubuğunda gösterilen butonun yükseklik ölçüsünü belirleyebilirsiniz.
- Buton Rengi : Butona ait arka plan rengi seçebilirsiniz.
- Buton Yazı Boyutu (px) : Buton üzerinde gösterilecek olan metnin yazı boyutunu belirleyebilirsiniz.
- Buton Yazı Rengi : Butona eklenen metinin yazı rengini seçebilirsiniz.
- Buton Köşe Ovalliği (px) : Butonun köşeli veya oval olma durumunu bu alandan düzenleyebilirsiniz. Oval bir buton görünümü için bu alana "0"dan büyük bir değer ekleyebilirsiniz.