GÖRSEL VİTRİN MODÜLÜ (RESPONSİVE OWL)
E Ticaret siteleri için ziyaretçiyi karşılayan ilk sayfa olan ana sayfa çok önemlidir. Müşteri siteye ilk girdiğinde odaklanması istenilen ana mesajlarda üst orta bölümde yer alan vitrin alanlarından çoğunlukla verilmektedir.
Görsel Vitrin modülü, ücretli olarak müşterilerimize sağlanan bir modül olup, çoğu müşterimizin sahip olduğu bir modüldür. Bu modül ile ana sayfa dahil olmak üzere sitenin bir çok sayfasında çok farklı efektlere sahip resim geçişleri (Slider) yapmak mümkündür.
Görsel Vitrin modülü, hiç bir kod bilgisine gerek olmadan, istenilen resimlerin kolayca kütüphaneye eklendiği ve birçok farklı ayar seçeneği ile müşterinin kendine göre özelleştirebildiği bir modüldür.
Görsel vitrin modülü ek lisansa bağlı olarak çalışmaktadır.
Lisansınız var ise aktif ettirmek için destek ekibimize talep oluşturabilirsiniz. Lisansınız yok ise satış temsilciniz ile görüşerek detaylı bilgi alabilirsiniz.
Lisansınız aktif edikdikten sonra aşağıdaki adımları takip ederek görsel vitrin oluşturabilirsiniz.
1. Görsel Vitrin Kategorisi Oluşturma
Görsel vitrin kullanmak için öncelikle resimlerinizin ekleneceği bir görsel kategorisi oluşturmalısınız.
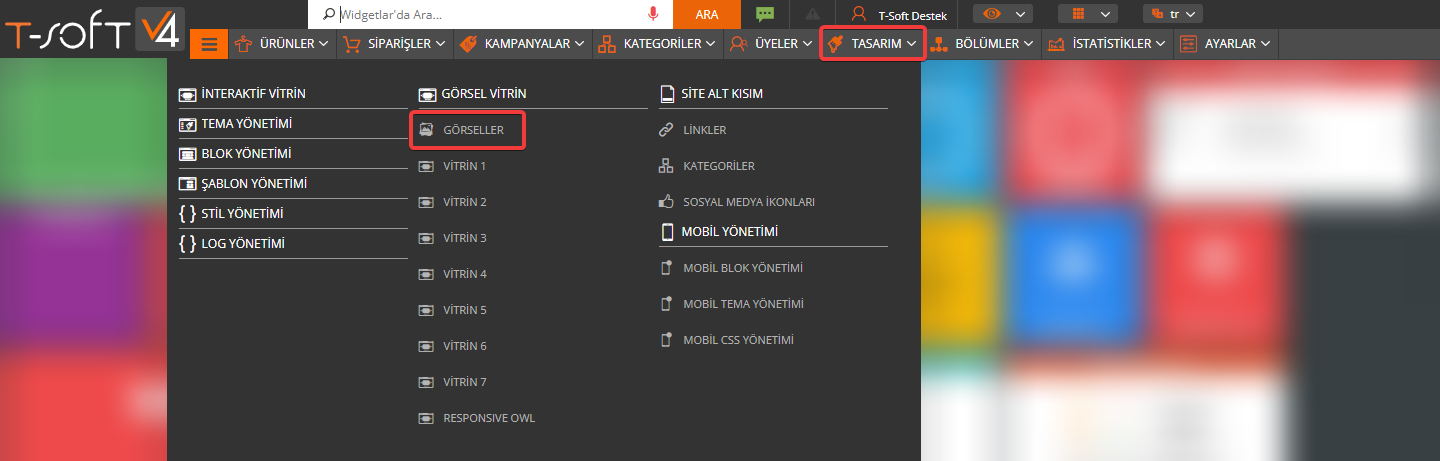
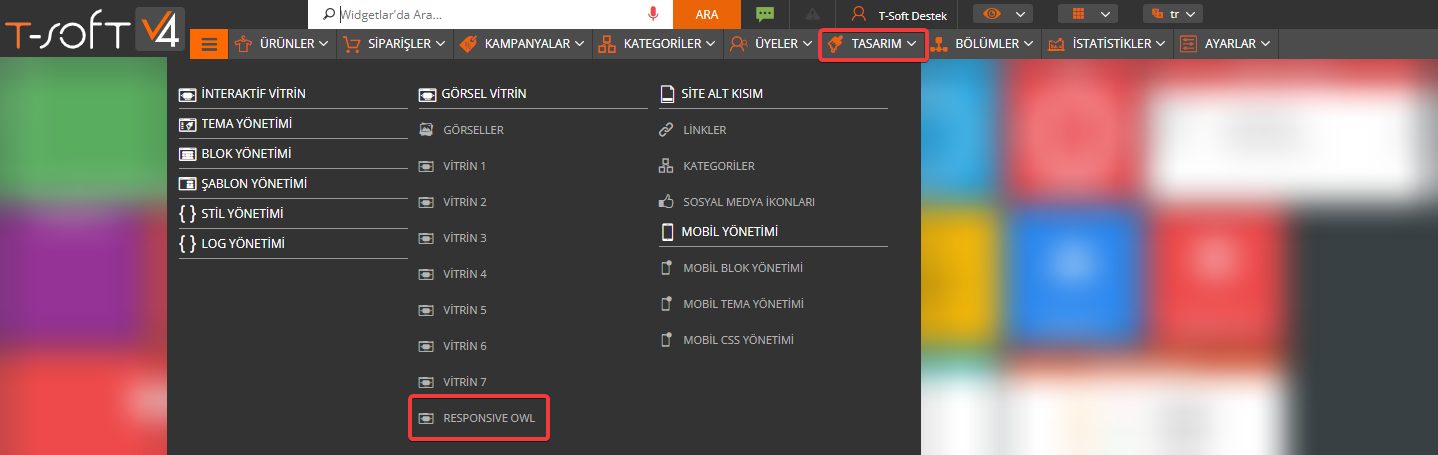
Görsel kategorisi oluşturmak için "Tasarım > Görsel Vitrin > Görseller" sayfasına tıklayınız.
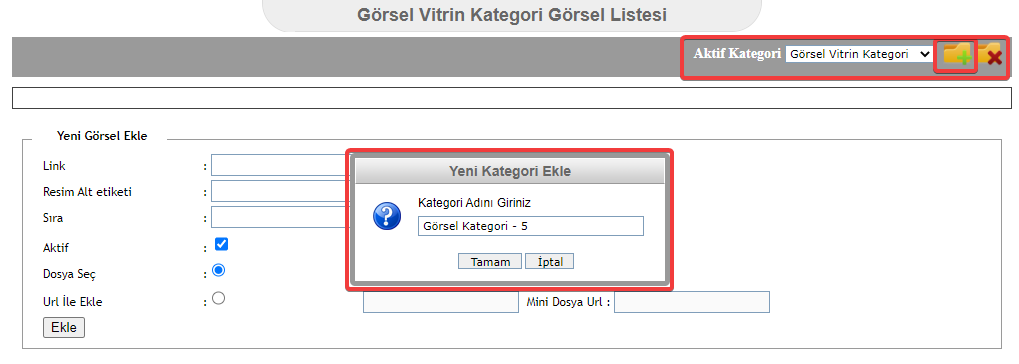
Açılan sayfada "Aktif Kategori" alanından istediğiniz kadar görsel kategorisi oluşturabilirsiniz.
2. Görsel Kategorilerine Resim Ekleme
Oluşturulan görsel kategorilerinde kullanılacak resimleri eklemelisiniz.
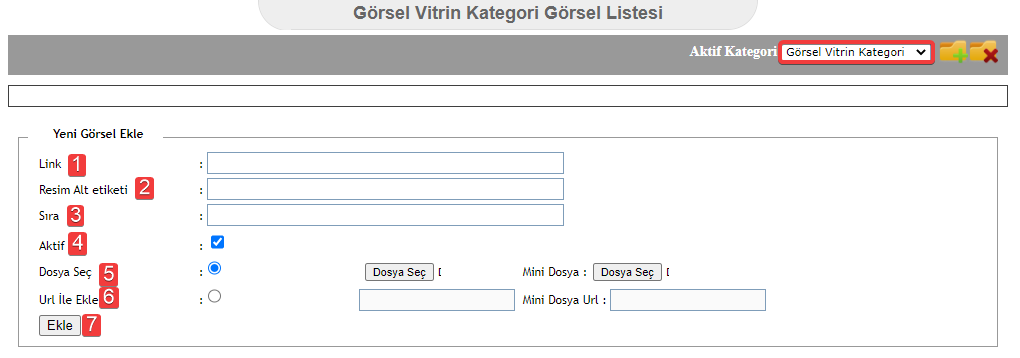
Görsellerin ekleneceği kategoriyi seçtikten sonra "Yeni Görsel Ekle" bölümünde yükleme yapabilirsiniz.
2.1. Link : Eklenen resmin üzerine tıklandığında yönleneceği adresin linkini ekleyebilirsiniz.
2.2. Resim Alt Etiketi : Eklenen görsellere alt etiketi bilgisi ekleyebilirsiniz.
2.3. Sıra : Görsellerin sıralamasını verebilirsiniz.
2.4. Aktif : Görselin sitede görünürlük durumunu belirler.
2.5. Dosya Seç : Görseli bilgisayarınızdan dosya olarak yüklemek için kullanabilirsiniz. "Dosya Seç" butonuna tıklayarak görseli ekleyebilirsiniz. Eklenen görsellerde thumbnail şeklinde küçük görseller göstermek istiyorsanız "Mini Dosya" butonundan, küçük resimleri yükleyebilirsiniz.
2.6. Url İle Ekle : Görselleri link olarak yüklemek istiyorsanız kullanabilirsiniz.
2.7. Ekle : Eklenecek görsele ait tüm bilgileri doldurduktan sonra "Ekle" butonuna tıklayarka yükleyebilirsiniz.
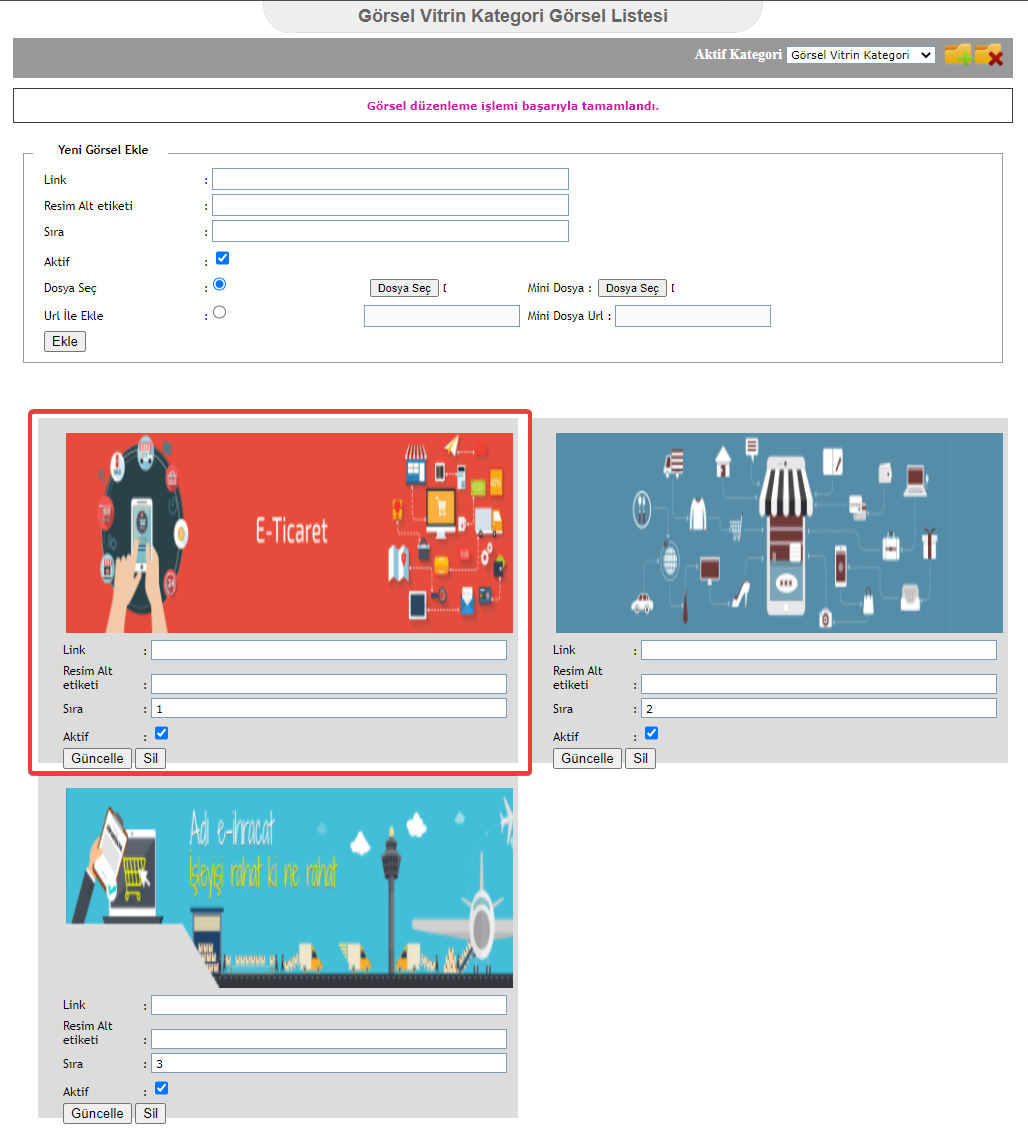
Eklediğiniz görseller kategori seçildiğinde listelenecektir. Her görsele ait bilgileri ayrı ayrı güncelleyebilirsiniz.
3. Görsel Vitrin Bloğu Oluşturma
Eklediğiniz görsellerin siteye yansıması için bir bloğa tanımlanması gerekmektedir.
Görsel vitrin bloğu oluşturmak için "Tasarım > Görsel Vitrin > Responsive Owl" sayfasına tıklayınız.
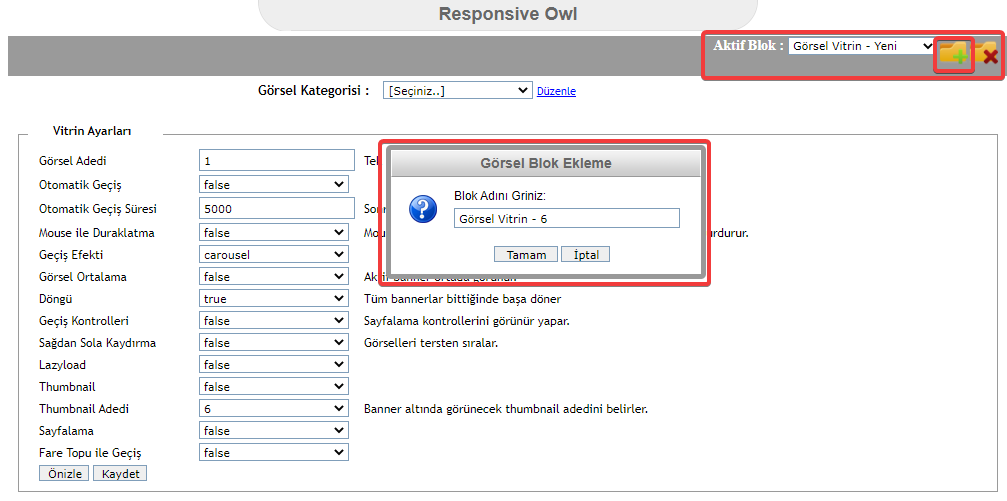
Açılan sayfada "Aktif Blok" alanından istediğiniz kadar görsel vitrin bloğu oluşturabilirsiniz.
4. Görsel Vitrin Bloğuna Görsel Tanımlaması
Oluşturulan bloklarda görsellerin görünmesi için, görsel kategorilerinin tanımlanması gerekmektedir.
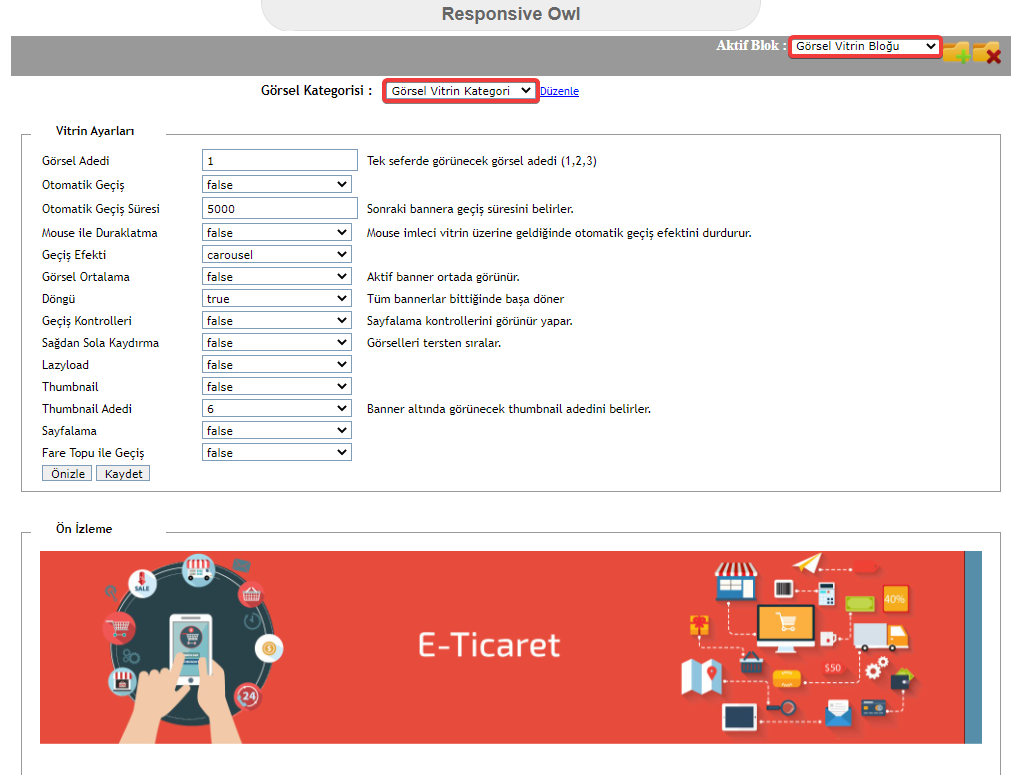
Responsive Owl sayfasında, kullanılacak bloğu ve bloğa eklenecek görsel kategorisini seçtikten sonra ayarları yapabilirsiniz.
"Önizle" butonuna tıklayarak yaptığınız ayarları kontrol edebilirsiniz.
- Görsel Adedi : Tek seferde görünecek görsel adedini belirleyebilirsiniz.
- Otomatik Geçiş : Görsellerin otomatik geçişini yönetebilirsiniz.
- Otomatik Geçiş Süresi : Otomatik görsel geçişi kullanıyorsanız, geçiş süresini belirleyebilirsiniz.
- Mouse İle Duraklatma : Görselin üzerinde gelindiğinde otomatik geçişi durdurma durumunu yönetebilirsiniz.
- Geçiş Efekti : Görseller arası geçiş efektini seçebilirsiniz.
- Görsel Ortalama : Görünen görsel bannerının ortalanmasını belirleyebilirsiniz.
- Döngü : Gösterilen bannerlar sona geldiğinde başa döner.
- Geçiş Kontrolleri : Banner sayfalama geçiş kontrollerini görünür yapar.
- Sağdan Sola Kaydırma : Görselleri tersten sıralar.
- Lazyload : Görsellerin kaydırıldıkça yüklenmesi için kullanılabilir.
- Thumbnail : Görsel vitrinde listelenen görsellere, küçük resim eklemek için kullanabilirsiniz.
- Thumbnail Adedi : Görsel vitrin bloğunda görünecek thumbnail adedini belirleyebilirsiniz.
- Sayfalama : Görsellerde sayfalama alanını aktif eder.
- Fare Topu İle Geçiş : Farenizin topu ile kaydırma yaparak geçiş yapabilirsiniz.
- Önizle : Yapılan değişiklikleri kontrol etmek için kullanabilirsiniz.
- Kaydet : Düzenlemeleri tamamladıktan sonra kaydetmek için kullanabilirsiniz.
5. Oluşturulan Bloğun Siteye Yerleştirilmesi
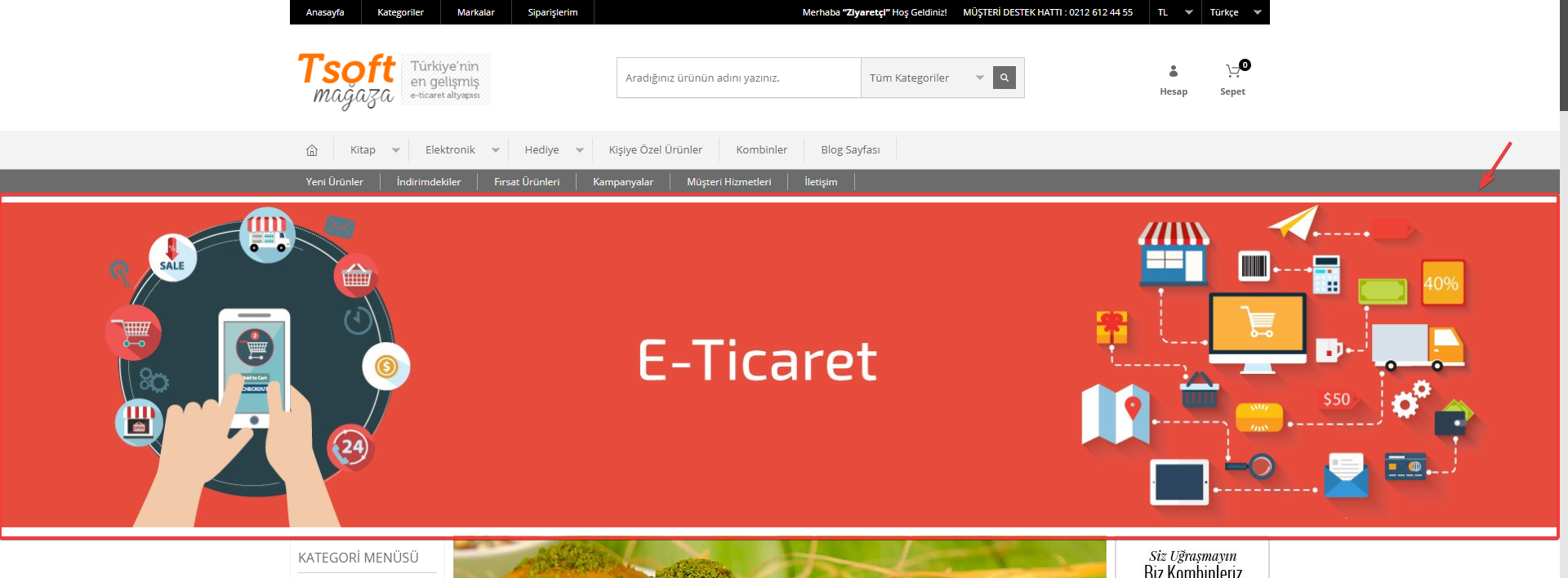
Oluşturduğunuz görsel vitrin bloğunun sitede görünmesi için ilgili sayfalara eklemeniz gerekmektedir.
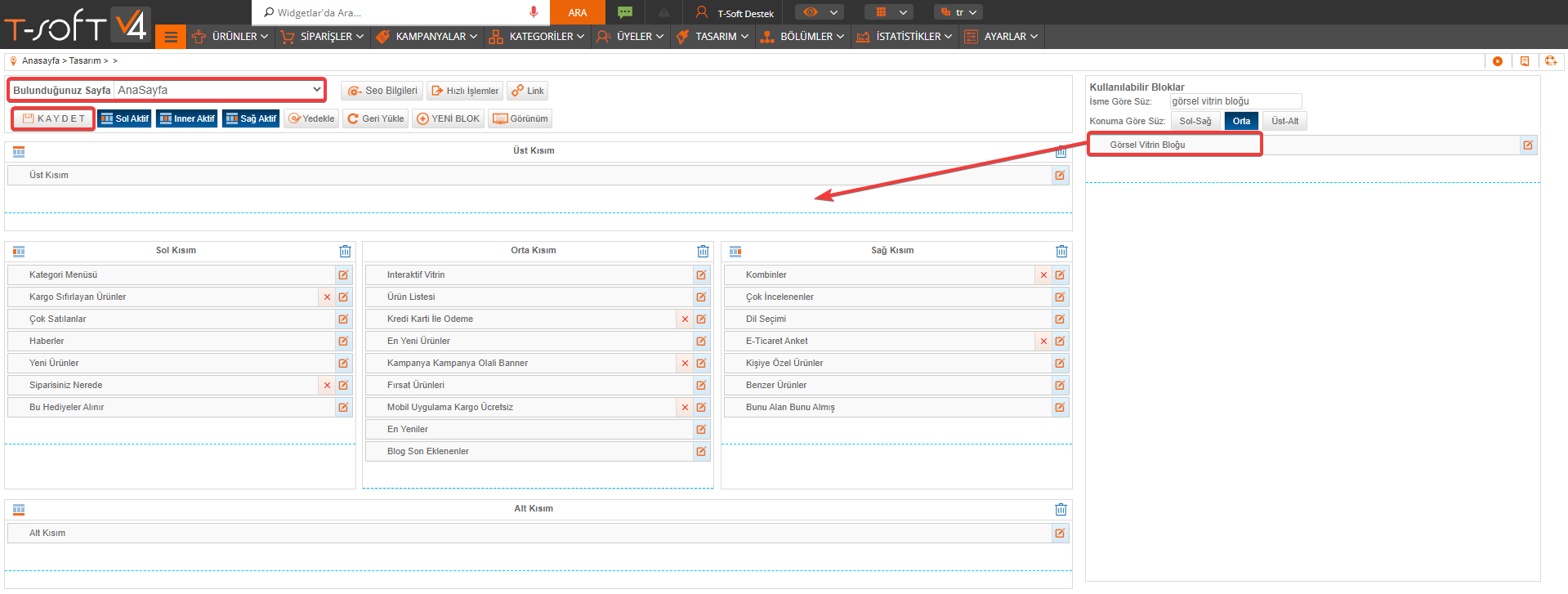
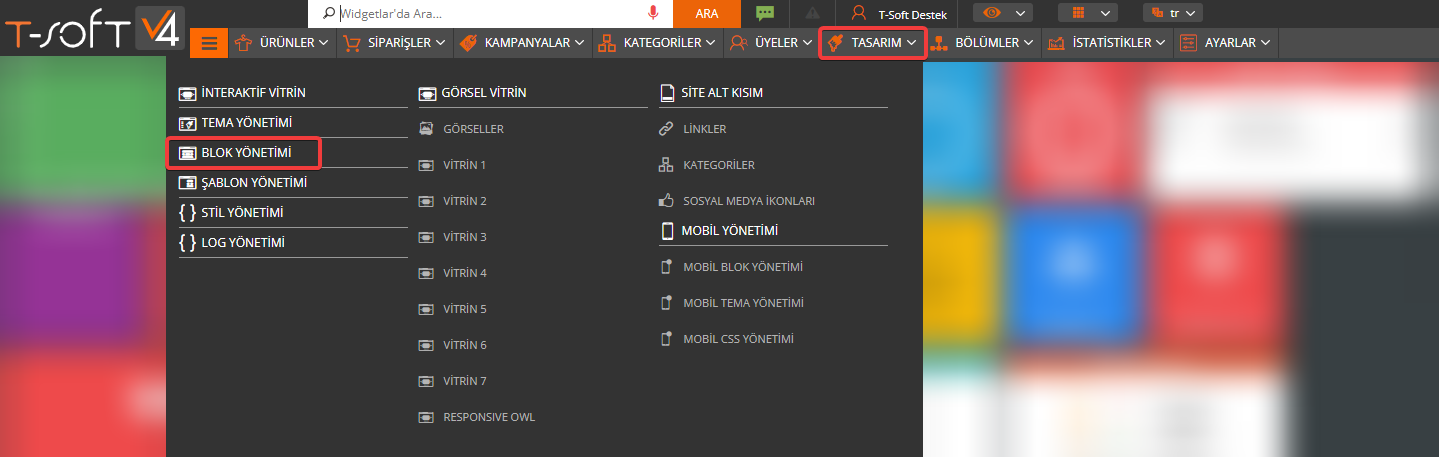
Bloğu sayfaya eklemek için "Tasarım > Blok Yönetimi" sayfasına tıklayınız.
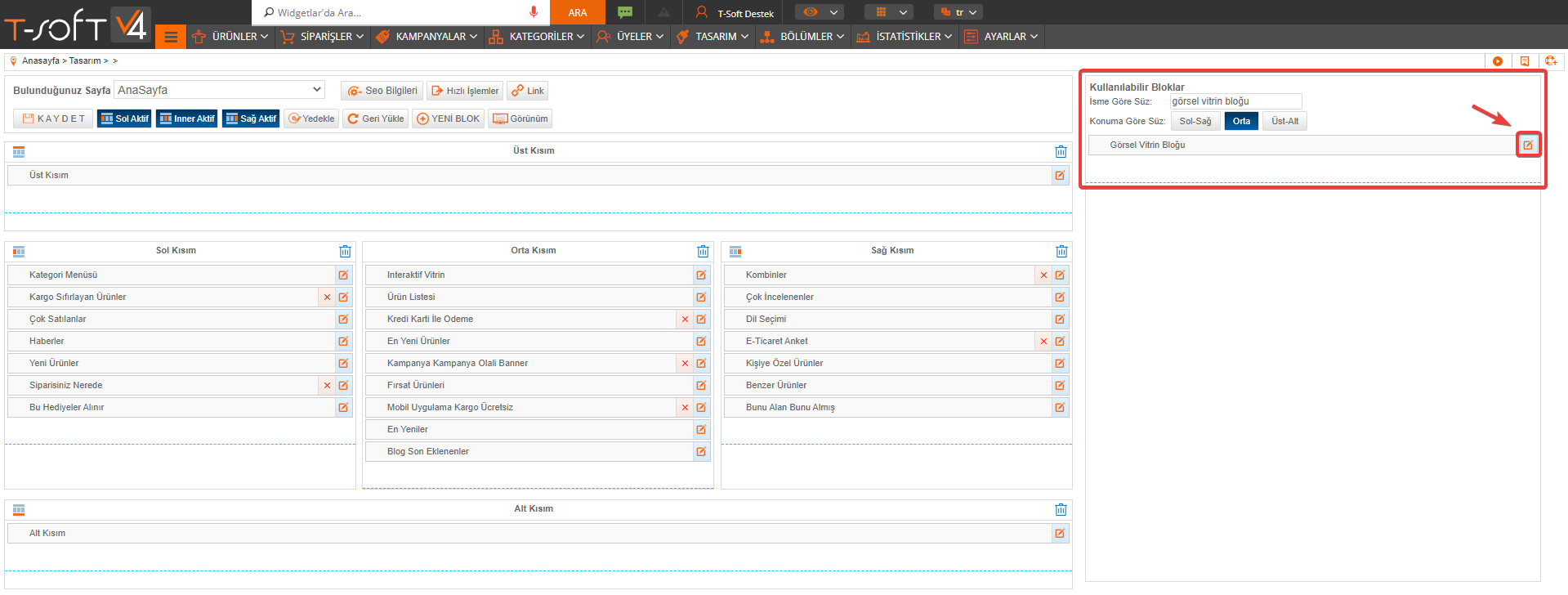
Blok yönetimi sayfasında "Kullanılabilir Bloklar" alanından, görsel vitrin bloğuna verdiğiniz isim ile arama yaparak bloğu bulunuz.
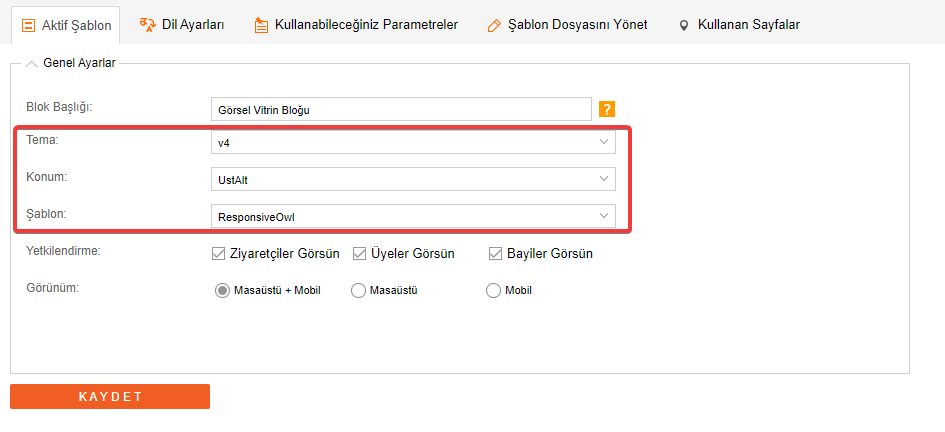
Bloğun düzenleme kalemine tıklayarak ayarlarını düzenlemelisiniz.
Bloğa ait tema, şablon, konum ayarlarını kullandığınız temaya uygun seçebilirsiniz.
Blok düzenlemeleri sonrasında blok yönetimi sayfasına dönerek, görsel vitrini ekleyeceğiniz sayfayı seçiniz ve sürükle bırak mantığı ile bloğu sayfaya yerleştiriniz.
Bloğu sayfaya ekledikten sonra "Kaydet" butonuna tıklayınız.