ÇIKIŞ ÖNCESİ AÇILIR PENCERE
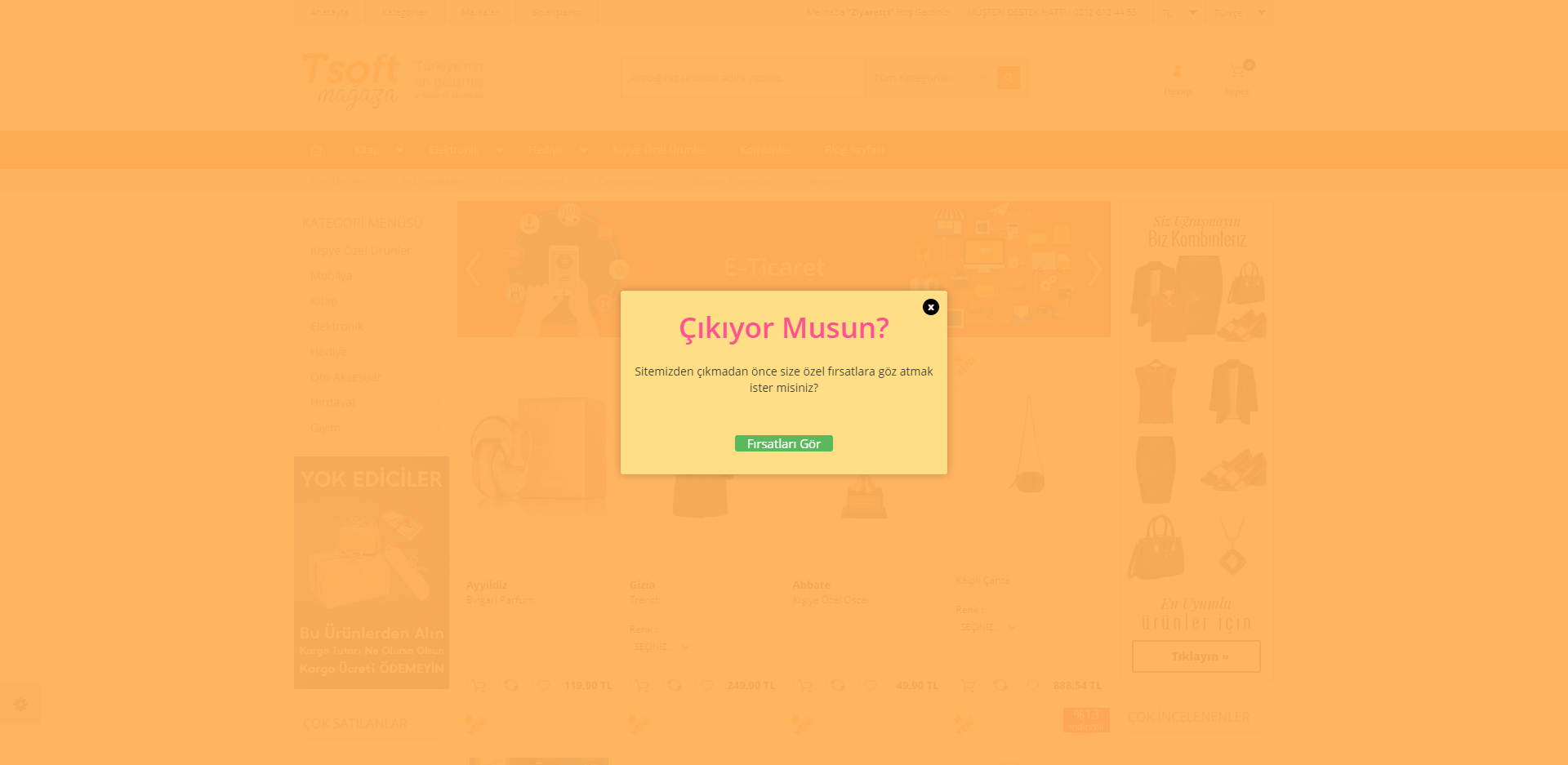
Müşteri sayfadan tamamen ayrılmaya karar verdiğinde, sekmeyi veya pencereyi kapatmak istediğinde bir açılır pencere çıkartarak müşterinize iletmek istediğiniz bir mesajı gösterebilirsiniz.
Sanal mağazalarda müşterilere ilk ulaşmak oldukça maliyetlidir. Müşterinin sayfadan ayrılması istenmeyen bir durumdur. Ayrılmak isteyen müşteri için bir fırsat sunulabilir, sanal mağazayı yeniden ziyaret etmesi için bir mesaj verilebilir.
Uygulamada bulunan bir ayar seçeneği ile, çıkış yapan giriş yapmış bir üye ise, açılır pencerenin ona gösterilmemesi sağlanabilmektedir.
Böylece ürün satın almış bir müşteri veya düzenli alışveriş yapan müşteri ile ilk defa ziyaret eden müşteri birbirinden ayırt edilmiş olacaktır.
Çıkış Öncesi Açılır Pencere uygulaması, ücretli bir uygulamadır.
Bu uygulama, kurulumu tamamlandığında "Ayarlar > İzleme Kodları" sayfasında kod oluşturur.
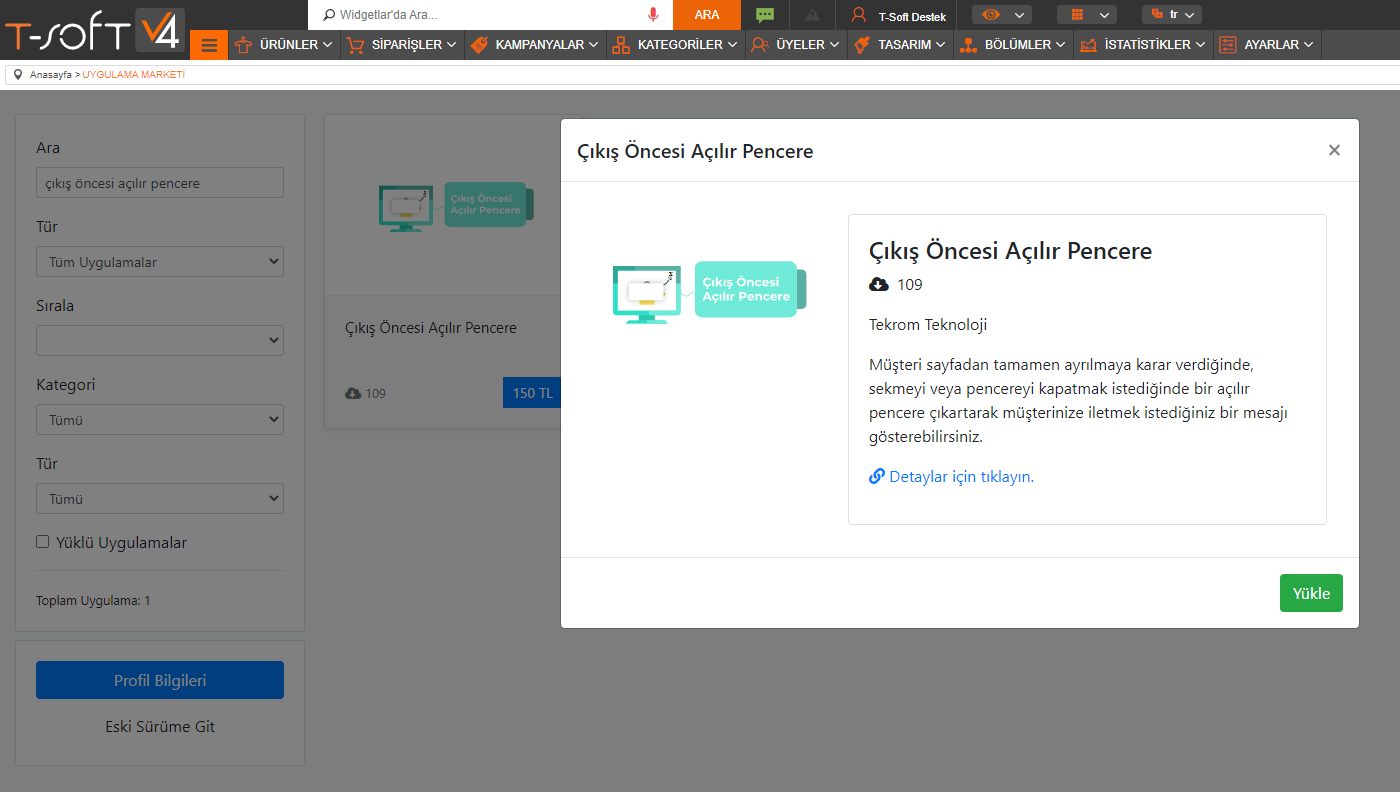
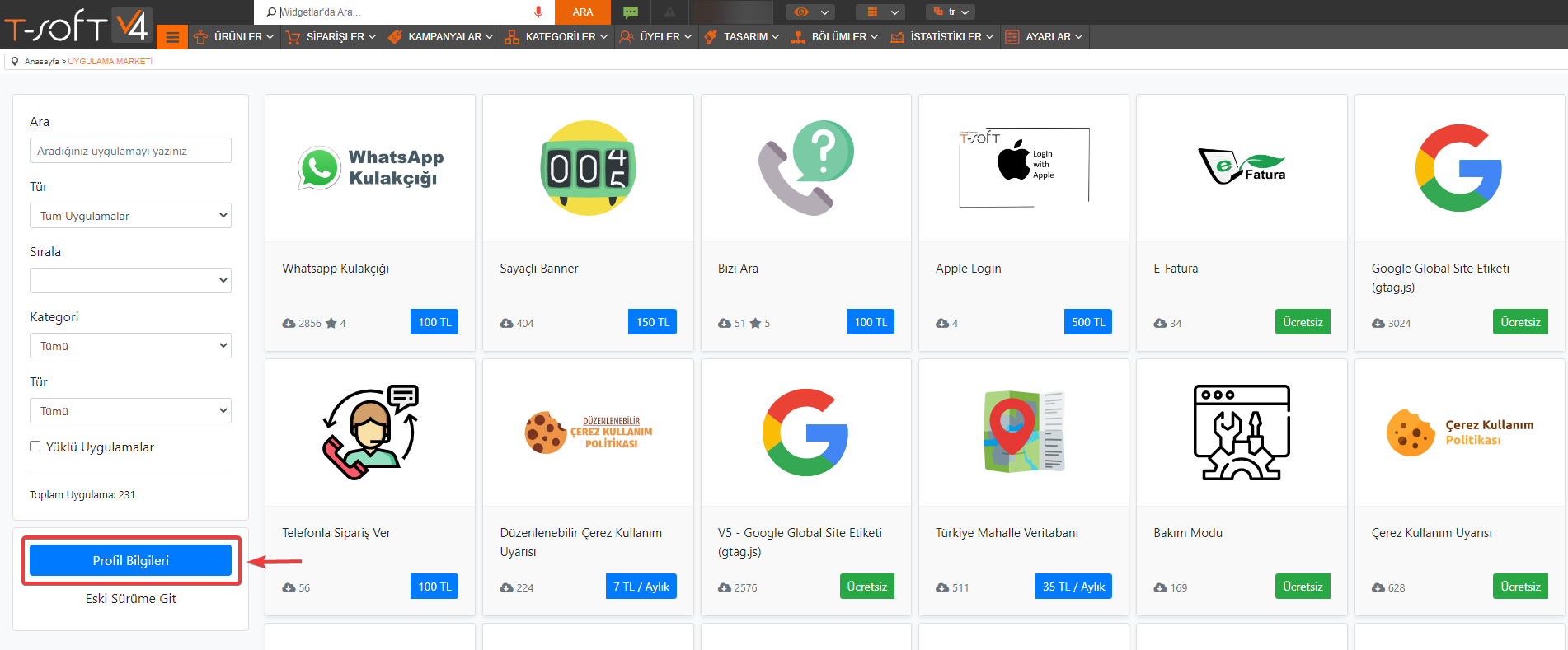
T-Soft Apps web sitemizden veya yönetim panelinizde "Bölümler > Uygulama Marketi" sayfasından satın alarak kurulumu sağlayabilirsiniz.

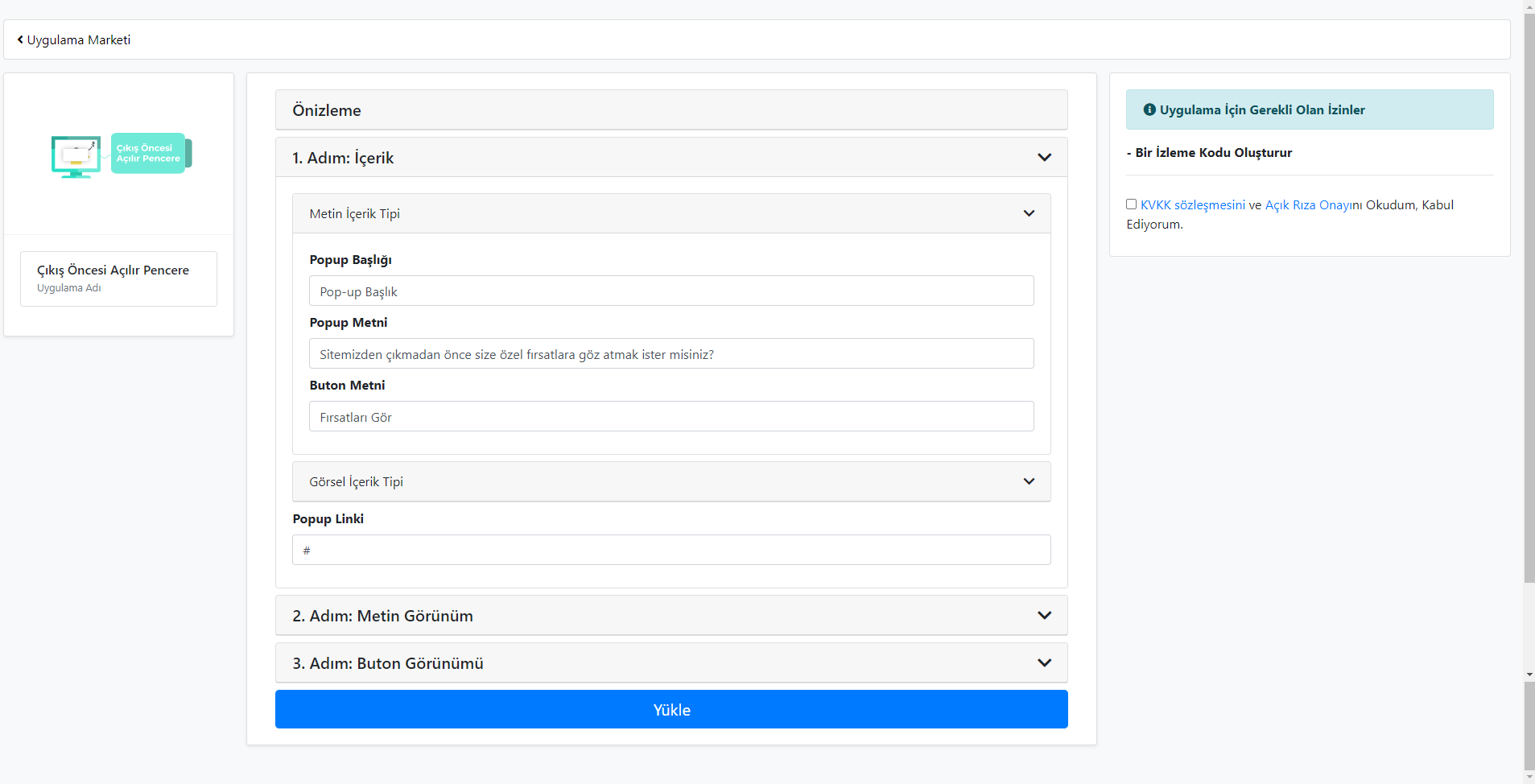
Uygulamayı yüklediğinizde özelleştirme yapabileceğiniz uygulama içeriği alanı açılacaktır.
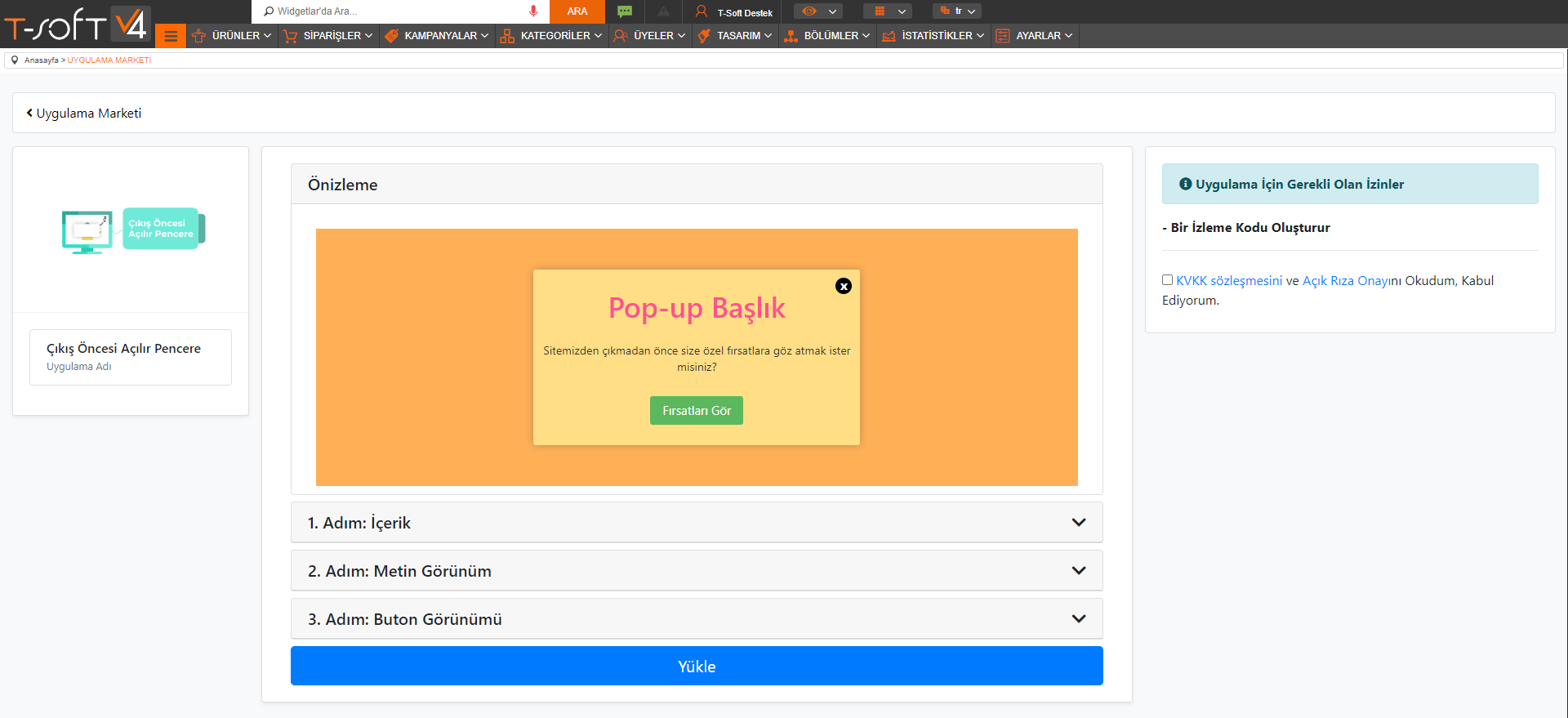
Çıkış öncesi açılır pencere uygulaması ile düzenlemelerinizi yaptıktan sonra sözleşmeleri onaylayarak "Yükle" butonuna tıkladığınızda uygulamanız çalışacaktır.
"Önizleme" alanında menü içeriklerinden yaptığınız düzenlemeleri görebilirsiniz.

1. Adım : İçerik
Uygulama içeriklerini bu adımda özelleştirebilirsiniz.

- Popup Linki : Popup üzerine tıklandığında yönlendirilmesini istediğiniz sayfa linkini bu alandan ekleyebilirsiniz.
1.1. Metin İçerik Tipi
- Popup Başlığı : Açılır pencerede görüntülenen ana başlık bilgisidir.
- Popup Metni : Açılır pencerede gösterilen açıklama metnini bu alandan ekleyebilirsiniz.
- Buton Metni : Açılır pencerede gösterilen buton üzerinde yer alan metin bilgisini ekleyebilirsiniz.
1.2. Görsel İçerik Tipi
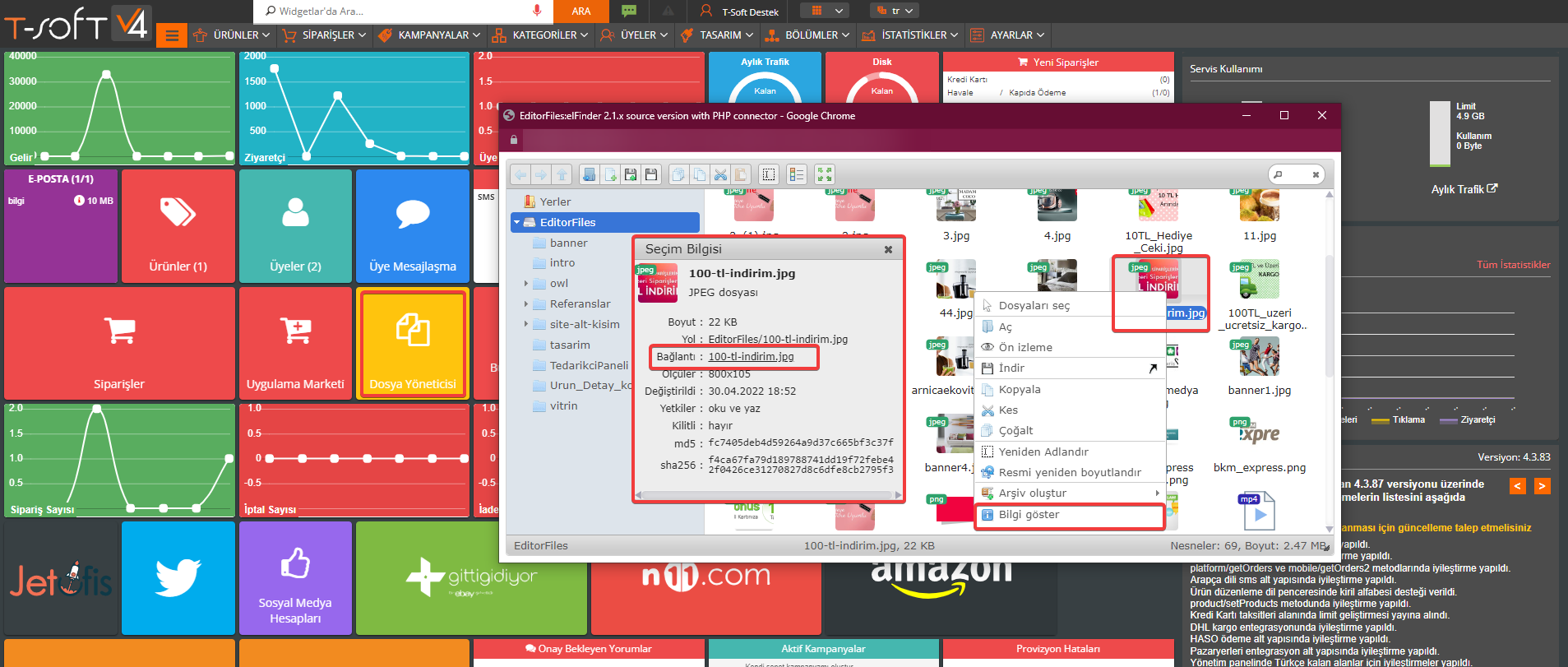
- Popup Görseli : Açılan popup tasarımında arkaplan olarak resim eklemesi yapabilirsiniz. Eklemek istediğiniz resmi öncelikle "Dosya Yöneticisi"ne yükleyiniz. Yüklediğiniz görselin üzerinde mouse ile sağ tıklayarak "Bilgi Göster" seçeneğine tıklayınız. Açılan pencerede "Bağlantı" alanına tıklayınız ve tarayıcıda açılan görsel URL adresini kopyalayarak resim içeriğine ekleyiniz.
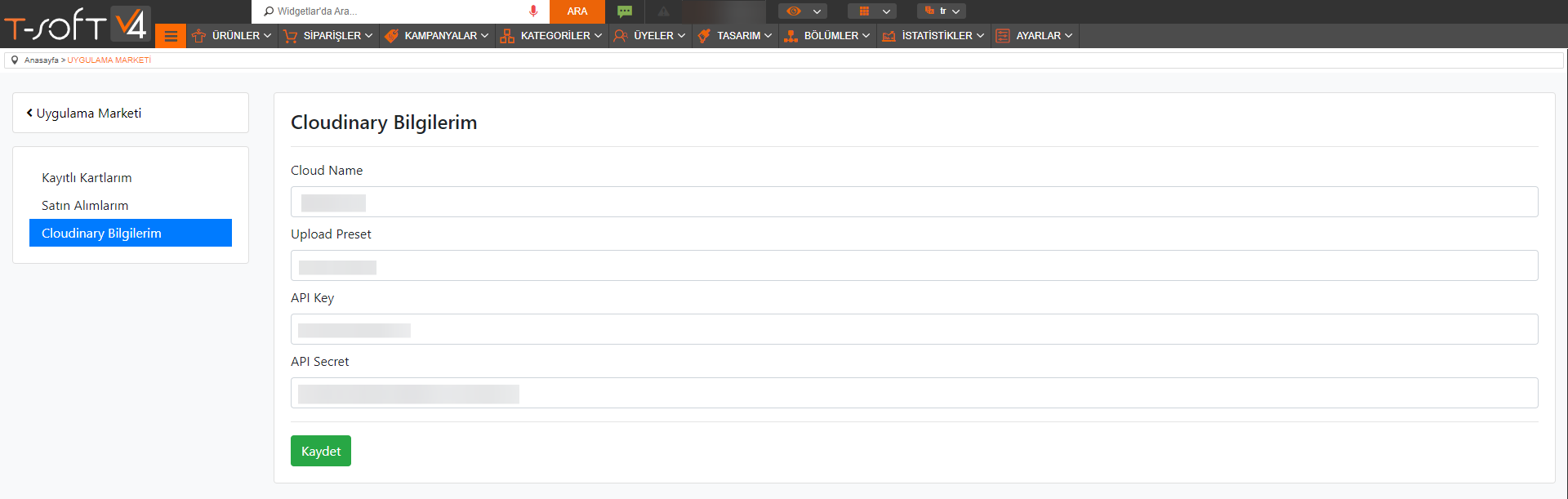
"Resim Seç" alanının kullanılabilmesi için "Bölümler > Uygulama Marketi" sayfasında yer alan "Profil Bilgileri" alanına cloudinary bilgileri eklemeniz gerekmektedir. Cloudinary hesabını https://cloudinary.com/ üzerinden oluşturabilirsiniz. 

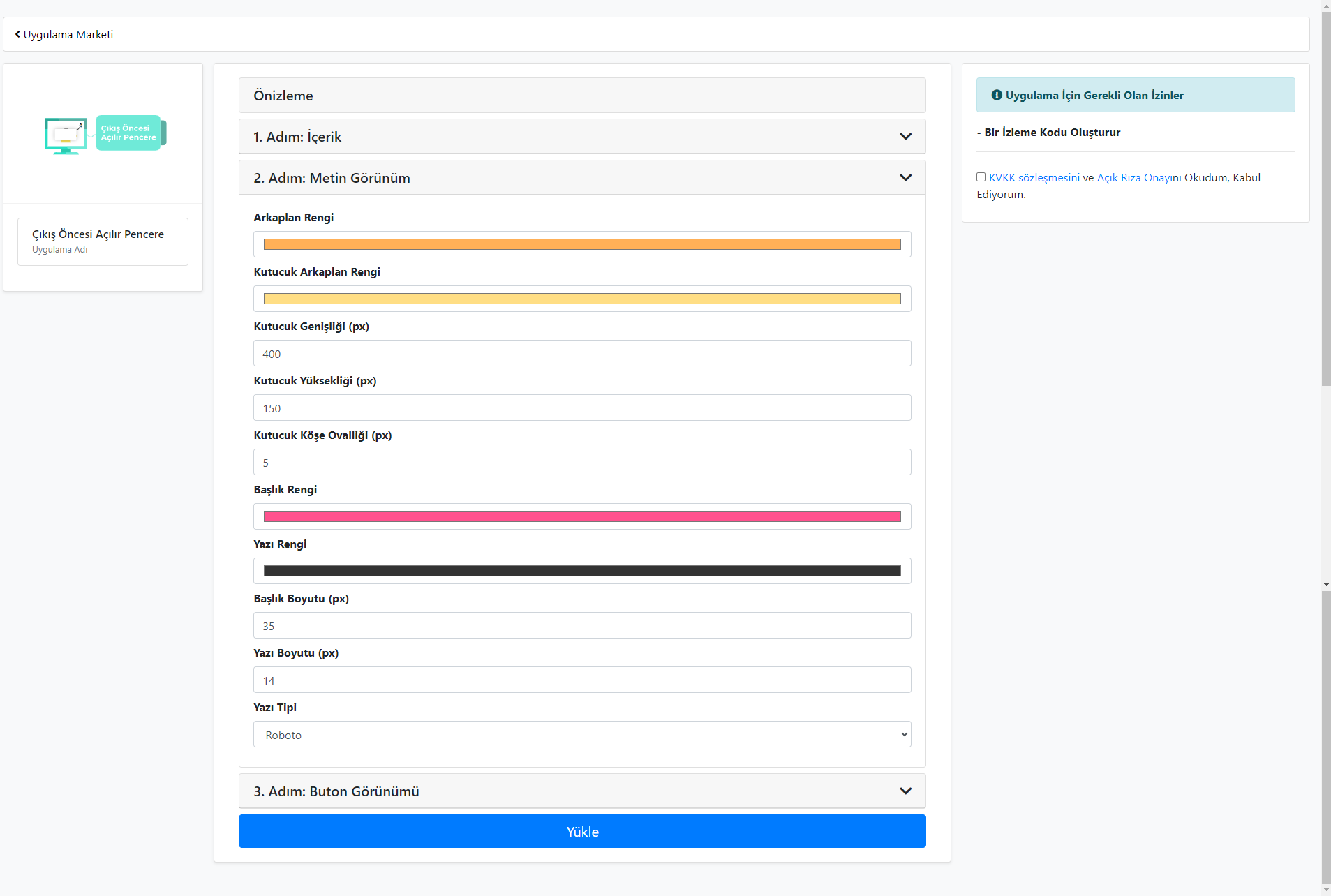
2. Adım : Metin Görünüm
Popup içerisinde yer alan metinlerin tasarımları ve popup görünümünü bu adımdan özelleştirebilirsiniz.
- Arkaplan Rengi : Popup dışında kalan bölgelerin arkaplan rengini değiştirebilirsiniz.
- Kutucuk Arkaplan Rengi : Uygulamada yayınlanan açılır pencerenin arkaplan rengini düzenleyebilirsiniz.
- Kutucuk Genişliği/Yüksekliği (px) : Açılır pencere kutucuk alanının genişliğini ve yüksekliğini yönetebilirsiniz.
- Kutucuk Köşe Ovalliği (px) : Açılır pencere kutucuk alanının köşe ovalliğini yönetebilirsiniz.
- Başlık Rengi : Açılır pencerede görüntülenen ana başlık metninin rengini değiştirebilirsiniz.
- Yazı Rengi : Açılır pencerede görüntülenen açıklama metninin rengini değiştirebilirsiniz.
- Başlık Boyutu (px) : Popup üzerinde görüntülenen ana başlık metninin yazı boyutunu düzenleyebilirsiniz.
- Yazı Boyutu (px) : Popup üzerinde görüntülenen açıklama metninin yazı boyutunu düzenleyebilirsiniz.
- Yazı Tipi : Uygulama içerisinde yer alan metinlerin yazı tipini değiştirebilirsiniz.

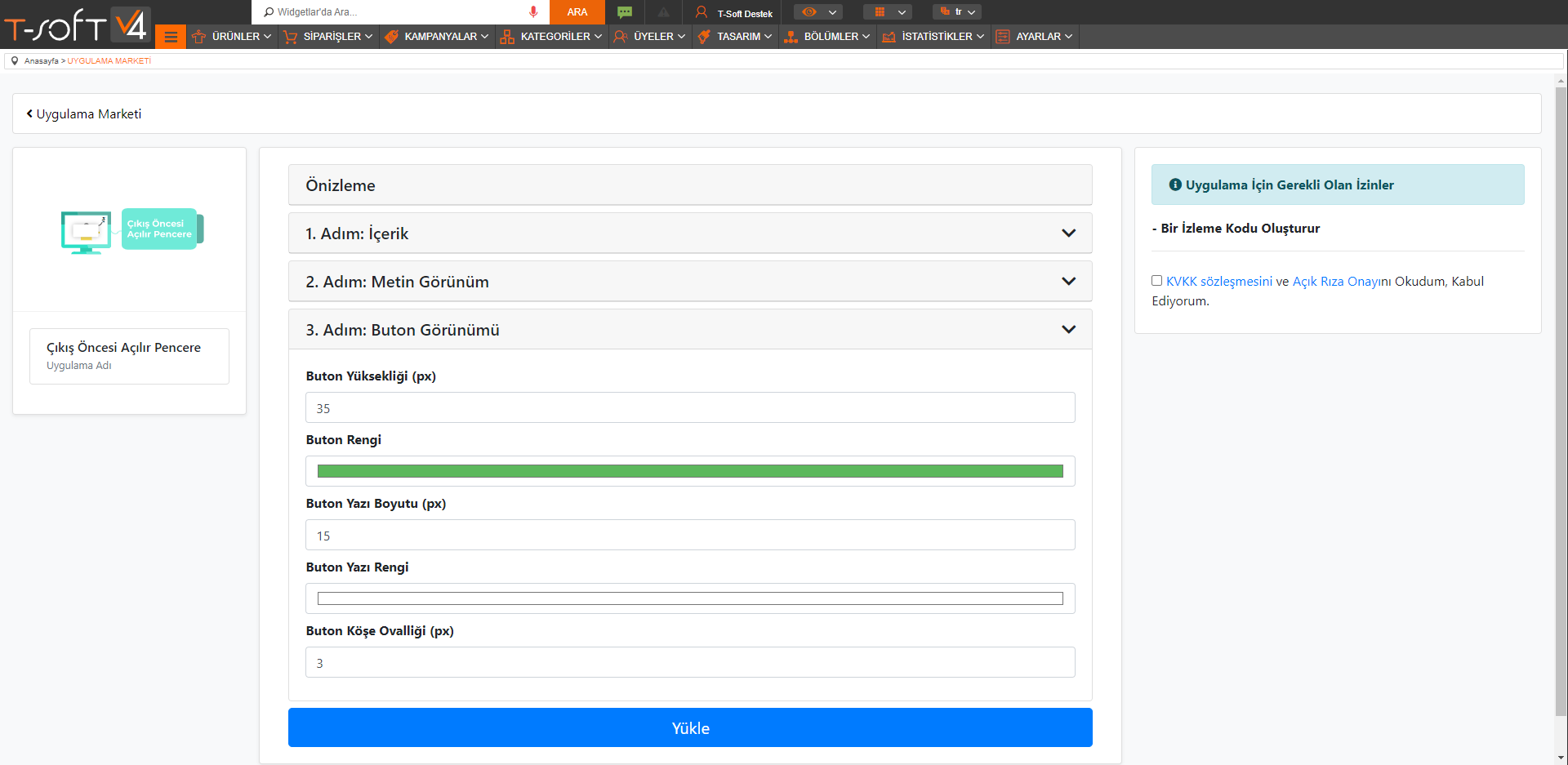
3. Adım : Buton Görünümü
Popup içerisinde yer alan buton özelliklerini bu adımda yönetebilirsiniz.
- Buton Yüksekliği (px) : Açılır pencere buton alanının yüksekliğini düzenleyebilirsiniz.
- Buton Rengi : Buton rengini bu alandan seçebilirsiniz.
- Buton Yazı Boyutu (px) : Popupda buton üzerinde görüntülenen metnin yazı boyutunu düzenleyebilirsiniz.
- Buton Yazı Rengi : Buton üzerindeki yazının rengini seçebilirsiniz.
- Buton Köşe Ovalliği (px) : Açılır pencerede buton alanının köşe ovalliğini yönetebilirsiniz.